Projektowanie interfejsów stało się szalenie popularną specjalizacją. Nic dziwnego, są teraz wszędzie. W telefonie, na komputerze, w bankomacie, samochodzie, a nawet lodówce. Co więcej, początkującym projektantom wydają się szalenie proste (dodatkowym benefitem są kosmiczne zarobki UI Designerów). I jakby tak popatrzeć z boku, to faktycznie mogą takie być.
Jest też filmik na ten temat na kanale: https://www.youtube.com/watch?v=AFz4PK890pE
Jest jednak cała masa detali, na które trzeba zwrócić uwagę, których być może nie widać na tych wszystkich ładnych wizualizacjach na Behance. Projektant interfejsu projektuje cały interfejs – to jak wygląda i się zachowuje. Co stanie się kiedy najadę na obrazek kursorem, co kiedy kliknę w ten przycisk, jak pojawiają się rozwijane listy w danej kontrolce, jak wyglądają i co się stanie, kiedy użytkownik popełni jakiś błąd. Nie projektując tego wszystkiego, zostawicie to do zrobienia programiście lub front-endowi, którzy zrobią tak, żeby działało. Nie macie jednak gwarancji, że będzie wyglądało dobrze i że będzie miało sens dla użytkownika. A powinno.
Dziś jednak nie o użyteczności interfejsów, a jedynie o wizualnej stronie, czyli tej, którą najczęściej oglądamy na wspomnianych wizualizacjach. Wiecie po czym poznać, że interfejs jest niedopracowany?

Spójność to słowo klucz
Niespójny interfejs to zmora początkujących (i nie tylko). Nic dziwnego, bardzo łatwo przeoczyć drobne elementy, które tę spójność budują. Co to oznacza, że interfejs jest spójny?
Spójny interfejs to taki, w którym wszystkie jego elementy do siebie pasują. Że w ich budowie jest konsekwencja. Że wszystkie tworzą całość – system, a nie przypadkowo pozlepiane ze sobą kształty. Tylko tyle i aż tyle. Przejdźmy zatem do tych kluczowych elementów, na które warto zwrócić uwagę pracując nad interfejsem.
Ikony
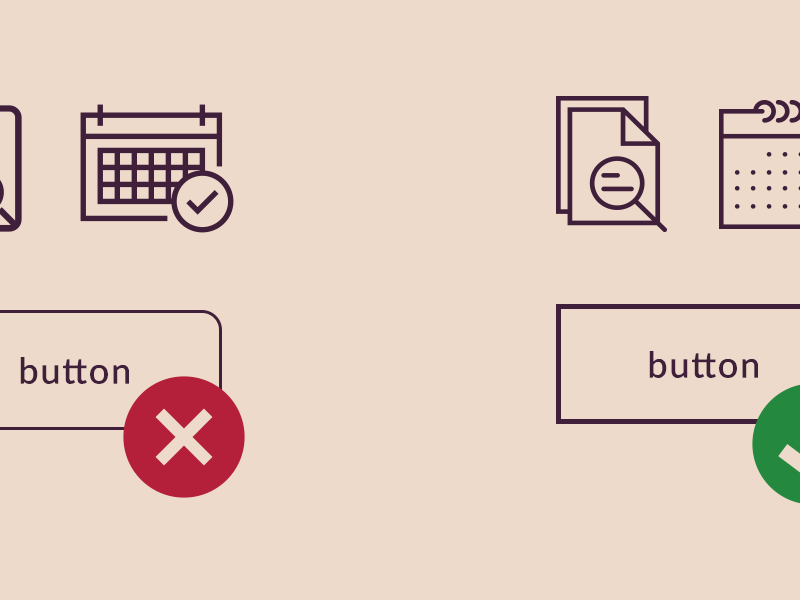
Czy raczej skupiają się na detalach, czy może większość zawiera w sobie również symbol człowieka? Czy zbudowane są na tej czy innej siatce? Czy mają tę samą grubość linii, jeżeli zbudowane są tylko z obrysów? Czy mają kolorowe wypełnienia, czy może tylko drobne akcenty? Jakie mają proporcje względem innych elementów? Czy są kanciaste czy obłe? Czy zakończenia linii są zaokrąglone czy proste?

Dużo pytań jak na zwykłe ikonki, prawda? Tymczasem wszystkie mają znaczenie, bo definiują styl ikon. Przygotowując zestaw ikon do interfejsu, trzymajcie je na jednej stronie – ułóżcie obok siebie, dzięki czemu w szybki sposób wyłapiecie, które Wam odstają, które powinny mieć więcej światła między elementami, które powinny być ciut większe, gdzie powinniście je uspokoić odejmując trochę detali.
Nie wszystkie ikony muszą wyglądać tak samo – możecie równie dobrze stworzyć sobie choćby dwa zestawy. Małe ikony, pozbawione detalu mogą być używane na przykład w pasku nawigacji, większe mogą być elementem dekoracyjnym na stronie, oba zestawy powinny jednak do siebie pasować. Upewnijcie się też, że z obu zestawów będzie używanych więcej niż po jednej ikonce. W innych przypadku zrobi się bałagan.

Jak unikać chaosu ikonkowego? Korzystajcie z pełnych zestawów ikon bądź róbcie je zupełnie od zera trzymając się wspomnianych wyżej założeń. Dorabiając ikonki do istniejących zestawów najpierw przeanalizujcie ich budowę, a dopiero później bierzcie się za dorabianie kolejnych.
Kroje pisma
O tym mówiłam milion razy, ale nie w przypadku interfejsu. Z reguły poleca się stosowanie nie więcej niż dwóch czy trzech krojów pisma, przy interfejsie potrzebujemy dobrego powodu żeby używać więcej niż jednego. Bo jeden w zupełności wystarczy. Interfejsy to przestrzeń składająca się z niewielu elementów graficznych, dorzucanie więc kolejnych krojów bywa trochę bezzasadne.

Pamiętajcie, że są jeszcze odmiany krojów (na przykład pogrubione lub pochyłe), możecie używać samych kapitalików, stosować zwiększone odległości między literami, będziecie stosować różne wielkości i barwy, a także zestawiać te teksty z innymi elementami – ramkami (tworząc przyciski), ikonami (tworząc elementy nawigacyjne).
Tyle możliwości, to tyle samo problemów. Warto pilnować porządku w typografii i pomoże Wam w tym ten sam patent co w ikonkach. W jednym miejscu trzymajcie kroje użyte w projekcie obok siebie. Macie dzięki temu porównanie wszystkich składowych stylu, a to pomoże, w którymś momencie zdecydować o choćby rezygnacji z jednego z nich (bo są do siebie tak podobne, że bez sensu mnożyć linijki kodu).
Kolory
Niby takie oczywiste, a jednak łatwo się tu wyłożyć. Warto zbudować sobie paletę barw, której będziemy się trzymać. Oczywiście z biegiem projektu zmieniamy odcienie elementów, poprawiamy kontrasty między nimi, więc wyjściowa paletka często różni się od ostatecznej. Poświęćmy jednak chwilę czasu w trakcie projektowania na aktualizację takich zmian, dzięki czemu, na etapie wdrożenia nie okaże się nagle, że mamy 50 odcieni szarości i 10 odcieni granatu.

Budowanie takich palet możliwe jest z reguły w programach graficznych. Jeśli jednak nie korzystacie z narzędzia, które mają taką opcję, wystarczy stworzyć jedną stronę w projekcie, na której przechowywać będziecie takie informacje. Łącząc je z ikonami i typografią zbudujecie coś na kształt style guide projektu, który przyda się w momencie
Marginesy
Brak spójnych marginesów zaobserwujemy w momencie poruszania się między ekranami strony, czy aplikacji. Po prostu przy każdym przeładowaniu ekranu wszystko będzie nam „skakać”. Takie przeskoki wynikają z przesunięć elementów, a ryzyko ich występowania bardzo łatwo zmniejszyć ustalając właśnie jednolite marginesy.

Marginesy, na które szczególnie warto zwrócić uwagę to te przy krawędziach ekranu i elementach, które będą przyklejone w jednym miejscu (górna / dolna belka nawigacji). Ustalcie jak duży margines jest zawsze od górnej belki do tytułu. Jaki od tytułu do treści. Jakie marginesy są między przyciskami, a jakie między ikonkami. Ustalając takie małe “pola ochronne” dużo łatwiej złożycie spójny interfejs graficzny.
Obrysy ramek, tabeli, przycisków
Obrysów nie używamy wyłącznie w ikonach. Pojawiają się również w przyciskach, tabelach, okienkach pop upów, ramkach wszelkiej maści. Dobrze byłoby zadbać o spójność również w tym elemencie. Po pierwsze – ich grubość powinna być jednolita – jeżeli jedna z wizualnych względów nam nie wystarcza, wybierzmy dwie i konsekwentnie je stosujmy.

Kolejna rzecz to wspomniane odcienie, zgodne z obraną wcześniej paletą barw. Trzecia rzecz to zaokrąglenia. Jeżeli chcemy mieć ostre kąty – trzymajmy się tego, a zaokrąglenie stosujmy w elementach, które chcemy w jakiś sposób wyróżnić. Jeśli jednak stosujemy zaokrąglenia na tabelach, przyciskach i ramkach, wprowadźmy tu również porządek, np. przyciski mają zawsze ten sam typ zaokrąglenia, a ramki i tabele drugi.
Linie, podkreślenia, separatory
Tu znów trzymamy się jednolitych grubości i kolorów. Z reguły są to drobne elementy, więc warto zawczasu sprawdzić jak będą prezentować się na jasnych i ciemnych tłach, czy są widoczne w zestawieniu z wiodącymi barwami z naszej palety. Bardzo łatwo zgubić kontrast takich 1 czy 2 pixelowych kresek, a te często rozdzielają elementy interfejsu – zadbajmy więc o ich czytelność.

Czy jeśli będziemy rozdzielać treści kreskami, czy będą dochodzić do jakiegoś marginesu czy będą wypełniać 100% wysokości (lub szerokości) ekranu? A może będziecie chcieli dodać kreski przerywane? A może inaczej zachowywać będą się, gdy połączymy je z jakąś ikoną? Niby tylko kreska, a też można ją zepsuć.

Zasady
Chcąc stworzyć spójny interfejs tworzymy tak naprawdę zbiór zasad, według, których jest tworzony. Trzymanie się zasad pozwala nam utrzymać porządek i konsekwencje w projekcie, a co za tym idzie, dużo łatwiej będzie nam dodawać kolejne elementy. I choć projektowanie UI wciąż wydaje się bardzo prostym zadaniem, zbyt często gubimy się w detalach. Ale spokojnie, wpadki zdarzają się nawet tym bardzo doświadczonym, więc nie zrażajcie się od razu, tylko pracujcie, pracujcie, pracujcie. Efekty przyjdą z czasem.

Gdzie szukać inspiracji?
Doskonałym źródłem inspiracji do projektowania interfejsów są systemy wizualne (design systems). Załączam niżej kilka przykładów, które pomogą Was naprowadzić na to, jak bardzo czasem musimy zwracać uwagę na detal, projektując interfejs graficzny.
Material design icons – zobaczcie jak wygląda system projektowania ikon w MD
Carbon colors – prosta paleta kolorów używana w Carbon Design System
Polaris– bardziej rozbudowane zasady co do używania kolorów
Typografia w iOS – rozpisane kroje w zależności od miejsca użycia (tytuł, podpis, treść)