Typografia przysparza wiele kłopotów projektantom, nie tylko tym początkującym. Nic dziwnego, nie jest to najłatwiejsze zagadnienie w projektowaniu. Jest masa książek, artykułów i innych materiałów, które opowiadają o typografii, ale w gruncie rzeczy, tych o typografii do internetu nie jest aż tak wiele. Problem z reguły zaczyna się już na etapie wyboru odpowiedniego kroju, dlatego chciałabym dzisiaj chwilę temu tematowi poświęcić. A dokładniej temu, na co zwrócić uwagę, gdy wybieramy krój do składania mniejszych, długich tekstów (takich jak wpisy blogowe, opisy produktów, opisy oferty itp.).
Materiał wideo na ten temat znajdziecie też na moim kanale YT.
Jak wybrać font na stronę?
W poradnikach internetowych, dotyczących projektowania stron, z reguły znajdziemy dwie informacje. Pierwsza – to wybór kroju bezszeryfowego, jako tego do składania długich tekstów na stronach. Druga dotyczy wielkości kroju, który określa się z reguły na 16 px – jest to wielkość domyślna krojów w najpopularniejszych przeglądarkach internetowych. Czy rada – bierz bezszeryfowy i ustaw na 16 px styknie?

No nie bardzo. Zacznijmy od tego, że zasada: używaj krojów sans-serif w internecie, jest zasadą bardzo starą i wynikała z ograniczeń technologicznych. Do długich tekstów możecie używać zarówno krojów szeryfowych, jak i tych bez szeryfów. Jest jednak kilka zasad, na które warto zwrócić uwagę:
1. Webfonty
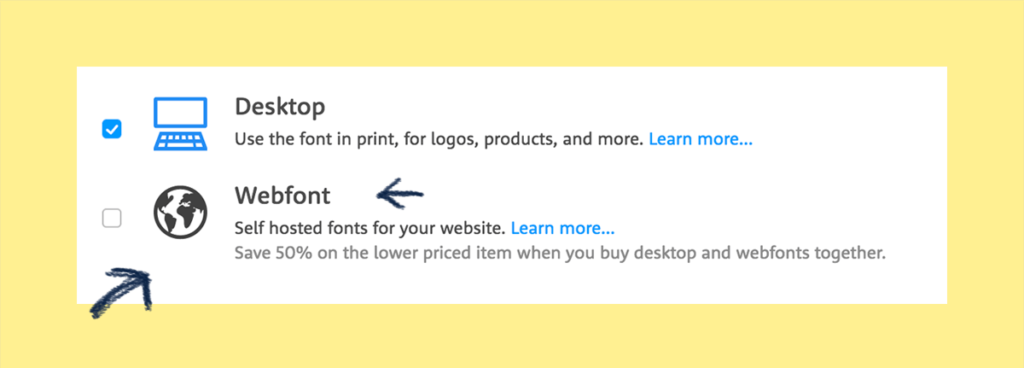
Ważną zasadą przy wybieraniu fontów na stronę, to upewnienie się, że używany w projekcie krój, ma swoją wersję webfonta. Co to oznacza? Dokładnie tyle, że jego twórcy wzięli pod uwagę, że będzie wyświetlany na ekranie. Czasami spotkacie się z krojami desktopowymi (czyli nadającymi się do druku), które mają swoje wersje webfonta (wtedy odrobinę mogą różnić się między sobą), a czasami kroje będą zaprojektowane tylko pod kątem druku lub tylko do wyświetlania w internecie.

To ważny aspekt w momencie wybierania kroju pisma do identyfikacji wizualnej, czy przestrzegania postanowień licencyjnych, ale o tym może kiedy indziej.
2. Litery diakrytyzowane
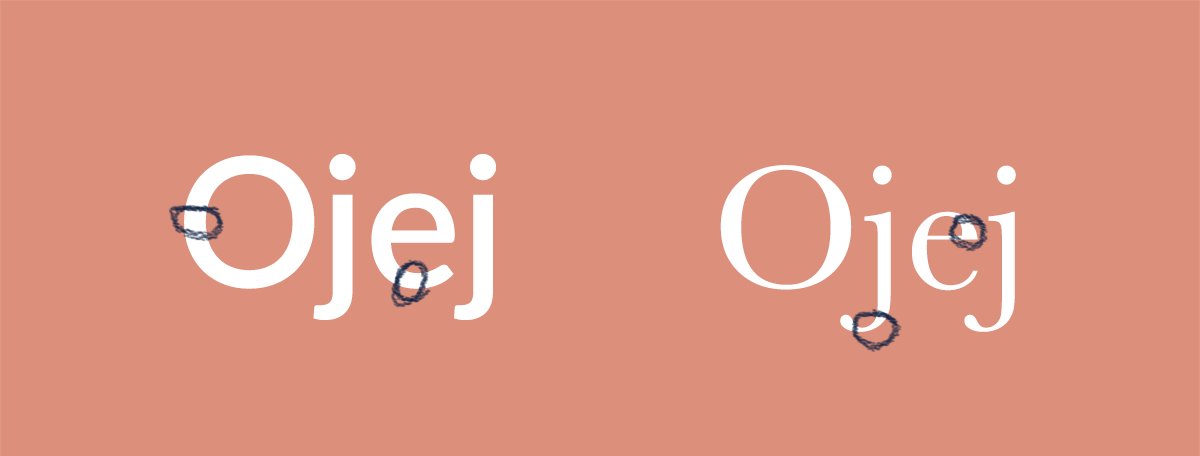
Czyli bardziej po ludzku – czy krój ma polskie znaki? Wszystkie ogonki, kropki, akuty – jeżeli wybierzecie krój, który ich nie posiada, wszystkie ą, ę, ś, ź, ł będą wyświetlały się innym krojem pisma. Aby temu zapobiec, kiedy szukacie odpowiedniego fonta, zaznaczcie w filtrach wyszukiwania opcję Latin Extended lub po prostu wersję językową jeśli jest taka możliwość.

Oprócz aspektu czysto wizualnego, takie wyłączanie się polskich znaków, ma wpływ na płynność czytania. Oko wychwytuje, że coś wygląda inaczej i zamiast skupić uwagę na tekście, będziemy skupiać ją na odstających od reszty „ogonkach”.
3. Dekoracje na bok
Wybierając krój do długich tekstów, musimy cały czas pamiętać o tym, że najważniejsza jest czytelność. I choć pewnie kusi nie jedną osobę wykorzystanie ozdobnych krojów, tak polecam Wam jednak się z tym wstrzymać. Wielokrotnie widziałam strony, które elegancki klimat próbowały pokazać, używając krojów typu pisanka. Jakkolwiek elegancki by nie był, z reguły nie jest to typ krojów czytelnych.

Dlatego jeśli już decydujecie się na ozdobne fonty, to ograniczcie je do nagłówków lub krótki fraz, które pojawiają się na stronie. A już na pewno, nie próbujcie takimi krojami składać tekstów, które składają się wyłącznie z wielkich liter. Emmm nie. Z reguły problem tkwi w ozdobnikach liter, które wręcz nachodzą na sąsiadów i w ogóle złych odległościach międzyliterowych.

4. Kontrasty
Kontrast jest ważną cechą kroju pisma, która ma wpływ na czytelność, zwłaszcza w małym stopniu. Ale co to jest ten kontrast? Są kroje pisma, w których wszystkie linie liter są prawie jednakowej grubości, ale są też takie, które nawiązują do narzędzi, którymi litery można zapisać (np. stalówka pióra).

Ta różnica między najgrubszą i najcieńszą kreską w literze to właśnie kontrast. Kroje, które charakteryzują się dużym kontrastem mogą być problematyczne w momencie, kiedy mocno je zmniejszymy. Po prostu najcieńsze kreski mogą się „zgubić”, czyli będą praktycznie niewidoczne. Mocno kontrastowe kroje zostawmy więc do większych tekstów, takich jak nagłówki.
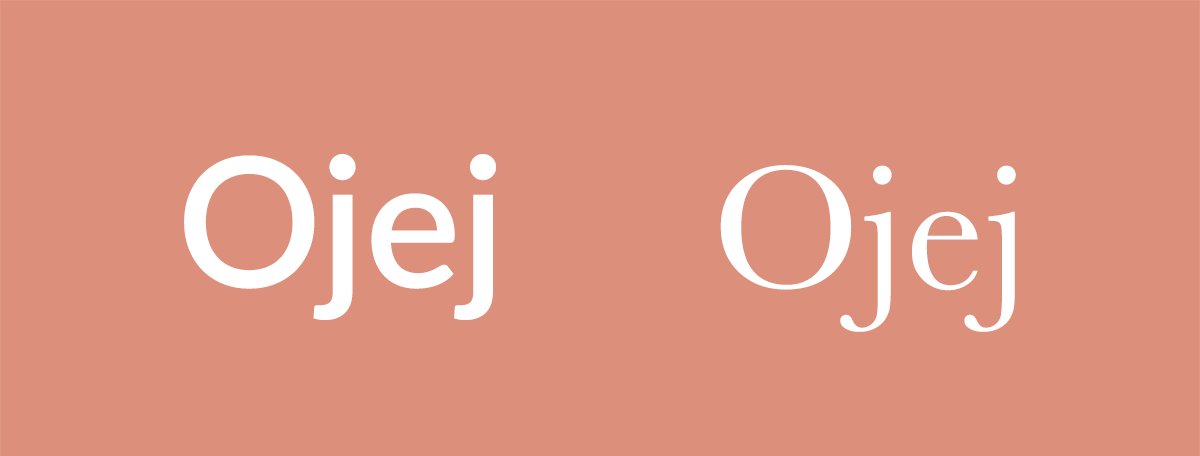
5. Wysokość x
Czyli trochę o fontach w małej skali. Tu już wchodzimy na trochę większy poziom zaawansowania i będziemy mówić o właściwościach znaków. Wysokość x – to mocno upraszczając temat, wysokość małych liter w kroju (wykluczając ich wydłużenia górne i dolne). A, że kroje są różne, to i wysokość x w każdym kroju może się różnić. Jaki wpływ wysokość x ma w takim razie na pracę z fontami? Już tłumaczę!

Im mniejsza wysokość x, tym bardziej będziemy musieli zwiększać litery. Wynika to po prostu z różnicy między wysokościami małych i wielkich liter. Jeżeli weźmiemy sobie popularne kroje – Lato i Futurę i ustawimy ich wielkość na tyle samo px, to zobaczymy, że w przypadku Futury mamy wrażenie, że tekst jest mniejszy. To właśnie efekt niższej wysokości x. Dlatego, jeżeli widzimy, że w kroju jest duża dysproporcja między wysokością x, a górną linią liter, to musimy pamiętać, że taki krój będzie trzeba po prostu odpowiednio powiększać.

Mała wysokość x nie wyklucza kroju, jako dobrego do składania długich tekstów, ale nie zakładajmy w tym przypadku, że wspomniane 16 px będzie wystarczające. Czasami po prostu będziemy musieli tekst powiększyć.
Jak to wszystko ogarnąć?
Najłatwiej porównując. Jeśli szukacie krojów pisma w popularnych serwisach takich jak Google Fonts albo MyFonts to sprawdźcie jak krój zachowuje się w blokach tekstów, w różnych odmianach i wielkościach. W większości serwisów możecie również wpisać swój tekst – do doskonała okazja żeby zobaczyć jak zaprojektowane są litery diakrytyzowane i czy za bardzo nie rzucają się w oczy.
Podsumowując
Wybór kroju pisma do projektu bywa wyzwaniem. I wcale nie jest tak, że początkujący projektanci mają dużo trudniej niż Ci doświadczeni. Śmiem zaryzykować stwierdzenie, że im więcej o typografii wiemy, tym więcej jest aspektów, które musimy brać pod uwagę, wybierając krój. Oczywiście, z biegiem czasu, pracując z typografią, dużo łatwiej będzie nam rozróżniać kroje dobre i słabe, dopasowywać je do projektu i parować z innymi.