To nie będzie kolejna recenzja gry. Właściwie można by to nazwać recenzją interfejsu. Zwróciłam uwagę, że GUI to element często pomijany w recenzjach gier mimo, że ma przecież bardzo duży wpływ na jakość samego grania. To co, chcecie poczytać o przyciskach?
Zaczęło się od różowego Game Boya
Ostatni raz grałam w serię Pokemonowych gier 16 lat temu (nie licząc krótkiego romansu z Pokemon Go). Pamiętam jak dziś mojego intensywnie różowego Game Boy Color i szare dyskietki z grami, które wciągnęły mnie na długie tygodnie. Game Boy wkrótce zastąpiony został przez komputer, a mobilnymi konsolami przestałam interesować się przez kolejne kilka lat. W tym roku wraz z premierą gier Pokemon Moon i Pokemon Sun zainwestowałam w Nintendo 2DS i… pomijając nowy aparat, to najlepszy zakup tego roku!
No ale do rzeczy, bo gwoździem programu jest dzisiaj interfejs nowych Pokemonów. Długo zastanawiałam się jak będzie wyglądać nowa edycja gry i z uporem maniaka nie podglądałam screenów, które wyciekały do Internetu. Jakie są moje wrażenia? Przeczytacie niżej 😉
Panel dotykowy i piórko
Po pierwsze – nowe konsole DS składają się z głównego ekranu gry (o przekątnych od 3,53′ do 4,88′) i drugiego, odrobinę mniejszego ekranu dotykowego. Wizja przepinania się między klasycznym interfejsem (guzikami i gałką analogową) a stylusem (piórkiem do ekranu dotykowego) napawała mnie przerażeniem. Tymczasem konieczność korzystania ze stylusa jest tak sporadyczna, a do tego niezauważalna (piórko chowa się wewnątrz urządzenia więc zawsze jest pod ręką, w dodatku jest bardzo lekkie), że przestało to mieć dla mnie jakiekolwiek znaczenie.

Piórka używamy więc do sterowania panelem dotykowym (w większości przypadków możemy używać do tego również przycisków konsoli) i najlepszej części całej gry… smyrania i karmienia naszych stworków. ŻE CO? No tak, bo aby zebrane przez nas Pokemony były szczęśliwe musimy się nimi odpowiednio zajmować. I służy do tego między innymi piórko. Więc jeśli zobaczycie kiedyś mnie w metrze, chichrającą się do konsoli to wiecie… to jest naprawdę bardzo pocieszny element gry.
Dwa ekrany
Ciężko mi było sobie wyobrazić w jaki sposób wykorzystany zostanie drugi ekran w grze. Tymczasem w głównej rozgrywce (poruszając się po lokacjach) dotykowy panel wyświetla bieżącą lokalizację z możliwością przejścia do ogólnych map. W trakcie walk natomiast zamienia się w ekran funkcyjny – to tu wybieramy, które stworki walczą, wybieramy ich ciosy lub korzystamy z zawartości torby, do której wrzucamy znalezione przedmioty.

W niektórych sytuacjach ekrany łączą się i wyświetlają tła głównej akcji, czasami zostają wygaszone by skupić uwagę użytkownika na innym elemencie. W żadnym momencie nie czułam się jednak przytłoczona ilością informacji i mnogością opcji. Taki brak zagubienia to bardzo miła odmiana w przypadku interfejsu gier.
Spokojnie możesz schować enigmę
To, co sprawiało mi trudność kiedy grałam w pierwsze Pokemony to zapamiętanie, który atak jest najskuteczniejszy przeciw konkretnym typom Pokemonów. W nowej wersji gry typów doszło o wiele więcej, a samych stworków jest ponad 800. Pokemon Moon wprowadziło w tym zakresie usprawnienie, bowiem rodzaje ataków podzielone są kodem kolorystycznym wg typów, ale również (pod warunkiem, że mamy takiego Pokemona w Pokedexie) wyświetlają podpowiedź, który z ataków będzie nieskuteczny, efektywny lub super-efektywny.

Warstwa tekstowa zresztą jest opracowana tak, by osoby które nie znają ani anime ani wcześniejszych gier, połapały się co z czym się je. Tajemniczo brzmiące nazwy własne wzbogacone są dokładniejszym opisem, a główne przyciski dodatkowo ilustrują ikony.

No ale grafika?
Pierwsze wrażenie po włączeniu gry to… o kurczę, ale kolorowo. Bo faktycznie, mocno rzuca się w oczy intensywna, słodko-pierdząca stylistyka. Tekstury teł to kropeczki, paseczki, chmurki. Na przyciskach obowiązkowo gradienty, obrysy i bliki światła. To nie jest flat design i… całe szczęście. Bo o ile na co dzień cenię sobie minimalizm, tak tutaj ta stylistyka po prostu pasuje do gry. Miejscem rozgrywki jest archipelag w jakiejś ciepłej części świata. Wysoka temperatura, plaże, woda, kwiaty i lasy, no i główni bohaterowie gry – Pokemony, świetnie się razem zgrywają w tym wydaniu.

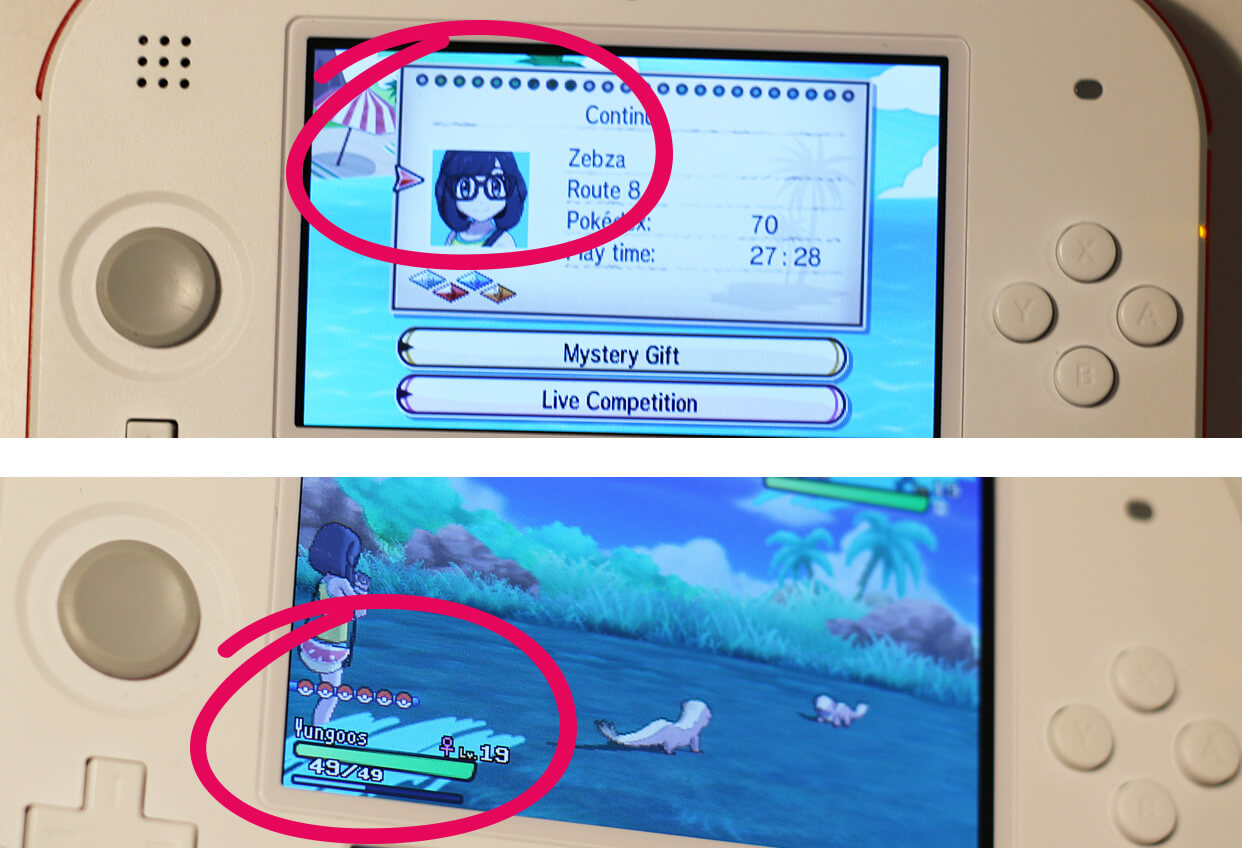
Cieszą mnie tu małe rzeczy. Ekran wczytania zapisu gry to kartka wyrwana z zeszytu (jako bohater gry masz 11 lat). Pod paskiem życia i nazwą Pokemonów, w czasie walki pojawia się apla koloru wyglądająca jak maźnięcie flamastrem – taki mały zabieg sprawił, że białe teksty są zawsze widoczne niezależnie od tła rozgrywki.

Grafika jest po prostu spójna, a w dodatku nawiązuje do starych edycji gier. Na przykład taki pasek życia Pokemona, czy interfejs wyboru ciosów w walce, nie różni się konstrukcyjnie od poprzedników, zyskał jedynie nową, soczystą oprawę.
Interfejs to nie tylko wizja
Najbardziej pozytywnie zaskoczył mnie fakt, że gra, mimo swojego wieku, wciąż wykorzystuje dźwięki znane z oryginału (oczywiście odpowiednio odświeżone). Dźwięk jest przecież elementem interfejsu i ma wpływ na odbiór komunikatów. Warstwa dźwiękowa jest spójna i po prostu porządnie zrobiona. Odgłosy pojawiające się przy wyborze zakładek, wyskakujących wiadomościach i animacjach interfejsu, przypominają trochę czasy pierwszych przenośnych konsol Nintendo, ale to wciąż… miód na moje serce.

Czujnik żyroskopowy, czyli machamy
Do tej pory (ok. 40 h grania) czujnik żyroskopowy był wykorzystany tylko w jednym celu – robieniu zdjęć. W wybranych lokacjach w grze, możemy od czasu do czasu robić zdjęcia i projektanci przewidzieli na to dwa sposoby – używanie gałki analogowej lub przez czujnik, machając konsolą. O ile nie jestem zwolenniczką żyroskopu w grach (zwłaszcza kiedy gram jadąc komunikacją miejską) to tu świetnie się sprawdza i wygrywa nad używaniem gałki. Miło jednak, że developerzy przewidzieli alternatywę i pozwalają wybrać sposób, który jest wygodniejszy dla gracza.
QR wracają do łask
Kody QR spisałam już na straty. Nie wiem kiedy ostatnio wyciągnęłam telefon, żeby coś zeskanować. Skanowanie wydawało mi się zawsze czymś dość precyzyjnym i wkurzającym. Kod musiał być odpowiednio duży, widoczny i w niedalekiej odległości, żeby czujnik go sczytał. Tymczasem skanowanie kodów QR w grze (wszystkich, niezależnie od tego do czego kierują) odblokowuje nowe opcje i wprowadza dodatkowy element do gry. Tutaj urządzenie ma bardzo dużą tolerancję, więc skanowanie odbywa się szybko i bezboleśnie.

Podsumowując: 5 z plusem
Pokemon Moon to przykład mądrze wykorzystanego interfejsu urządzenia i dobrze zaprojektowanego interfejsu w grze, zarówno w warstwie tekstowej, graficznej i dźwiękowej. W całej rozgrywce doszukałam się drobnych błędów, które można zliczyć na palcach jednej dłoni i w zupełności nie wpłynęły na jakość rozgrywki. Nauka interfejsu odbyła się dosyć szybko, nie przypominam sobie momentu, żebym grzebała w opcjach za jakąś konkretną funkcją.
Tworzenie projektu na urządzenie o ograniczonej ilości przycisków, zawsze będzie wyzwaniem. Na szczęście lata doświadczenia twórców Pokemonów nie poszły na marne. I życzę sobie i Wam, by inni developerzy dostarczali nam więcej rozwiązań o podobnej jakości.







