Mapowanie to takie bardzo szerokie pojęcie na próbę zwizualizowania procesów. W UXowej pracy (ale nie tylko) jedną z najpopularniejszych metod wykorzystywaną w badaniach i projektowaniu jest mapa doświadczeń użytkowników i/lub klientów (mapowanie ścieżki klienta). Nazw na to narzędzie jest kilka.
Dlatego dzisiaj o user journey map czyli mapie podróży użytkowników, tym dlaczego warto ją robić, jak do tego podejść i kiedy nie za bardzo ma sens?
Pssst, na YouTube jest krótki materiał o mapowaniu krok po kroku.
Czym są User Journey Maps?
Zacznijmy od tego, co to te mapy doświadczeń użytkowników. To rozrysowane krok po kroku aktywności, których podejmują się użytkownicy żeby wykonać określone zadanie.

Najprostszym przykładem będzie sklep internetowy. Jest jakiś proces przez który muszę przejść żeby otrzymać produkt. Wyszukuję go lub wchodzę bezpośrednio na stronę sklepu (który być może ktoś mi polecił), wyszukuję konkretny model produktu, przeglądam opinie, czasem ze sklepu wychodzę żeby znaleźć dodatkowe informacje. Przechodzę przez proces zamówienia, ustalenia czasu dostawy i płatność. Następnie jestem informowana o statusie zamówienia – kiedy zostało skompletowane i wysłane, kiedy mogę spodziewać się przesyłki?
Komunikacja wtedy nie odbywa się na tej samej stronie, z której zamówiłam produkt – a przez smsy lub maile. A czasem powiadomienia push jeśli mamy aplikację. Nadchodzi moment otrzymania produktu – odpakowania go i użycia. Czasami wracamy żeby zostawić recenzję, czasami żeby produkt zwrócić. Za prostą, wydawać by się mogło, akcją zakupu produktu, stoi mnóstwo kroków i momentów kiedy coś może pójść nie tak.

Oprócz mapowania akcji ludzi, na mapach staramy się uchwycić ich wrażenia. Możecie spotkać się z wzorami map gdzie pojawiają się uśmiechnięte lub smutne buźki lub jakiś inny system opisu emocji.
Pojawiają się tez dodatkowe poziomy jak bolączki albo szanse, gdzie wpisujemy problemy, z którymi użytkownicy mogą zetknąć się na tym etapie. A także jakie widzimy szanse na usprawnienie doświadczeń.
To wizualizacja tego co dzieje się po stronie użytkownika, w jednym, nie zawsze liniowym procesie.
Po co robi się User Journey Maps?
Przede wszystkim to narzędzie do ewaluacji – pomaga spojrzeć na całe doświadczenie, cały proces z lotu ptaka. I jakkolwiek brzmi to mało praktycznie (no bo po co wizualizować coś, co już działa), to doświadczenie pokazało mi, że taka forma jest świetnym wyrównaniem wiedzy w zespołach. Wiedzy, która często jest rozproszona, a w dużych firmach, zamknięta w silosach. Bywa bowiem tak, że gdy zespół odpowiada za konkretny wycinek procesu, nie ma dużej wiedzy na temat kroków, które dzieją się wcześniej lub później, bo to już odpowiedzialność innego zespołu.
Mamy więc w jednym miejscu wszystkie najistotniejsze informacje dotyczące całej podróży klientów.
Jako, że na mapach zaznaczamy również problemy i bolączki, łatwo zauważyć gdzie pojawia się najwięcej, najbardziej poważnych problemów.
Ale… mapowanie nie musi ograniczać się wyłącznie do tego jaki jest obecny stan procesu. Równie dobrze, można wykorzystać ten format do zaprojektowania przyszłego scenariusza – tego jak chcemy żeby taka ścieżka użytkownika wyglądała. Wtedy traktujemy je jako narzędzie do generowania pomysłów.
Dlaczego każda mapa w necie jest inna?
Jeśli szukaliście już informacji na temat mapowania w sieci albo natknęliście się na przykłady map w książkach i na kursach, z pewnością zauważyliście, że… praktycznie każda z nich jest inna. Wynika to głównie z różnych potrzeb firm i projektów, które biorą się za mapowanie.

Czasami będą bardziej lub mniej szczegółowe. Bywa, że jednocześnie pokazują ścieżki kilku person (rodzajów użytkowników). Pokazują dodatkowe poziomy, jak np. touchpointy i kanały (miejsca styku użytkownika z produktem).
Nie oznacza to, że tez musimy zawierać te wszystkie informacje w naszych mapach. Absolutnym minimum będzie wylistowanie podejmowanych działań (akcji) i jeśli chcemy mapować doświadczenia, dobrze byłoby skupić się na emocjonalnej warstwie procesu. Czyli jakie emocje mogą poszczególne etapy wywoływać? Nie zawsze jednak dysponujemy danymi, które nam to umożliwią.

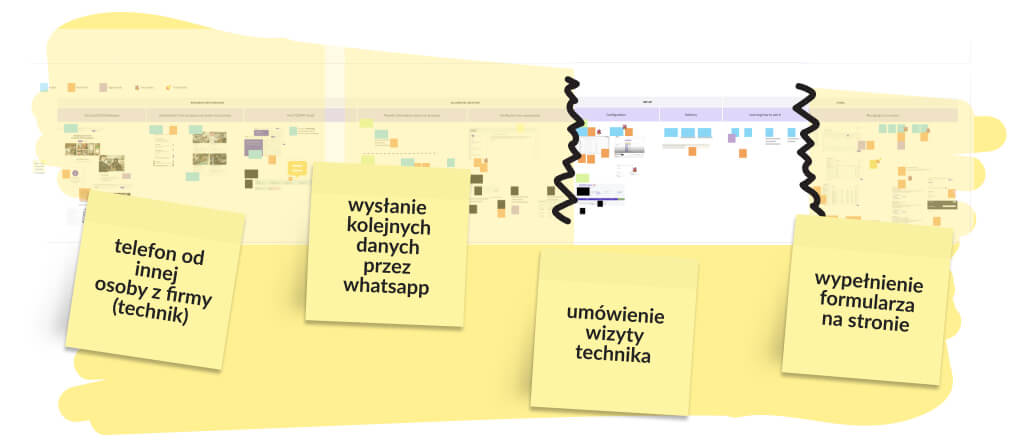
Kiedy pracowałam nad usprawnieniem procesu zamówienia produktów fizycznych, które wymagały instalacji specjalisty w miejscu prowadzenia biznesu, dodatkową informacją, którą zawierałam był przybliżony czas trwania akcji. W przypadku innego biznesu może to być inna, istotna dla waszych klientów informacja.
Ignorujcie też fakt, że te wszystkie mapy są takie ładne, poukładane. To tylko efekt pracy nad mapowaniem – ostatni krok w celu czytelnej wizualizacji procesu. Kiedy pracujemy nad mapami to często bardziej chaotyczne diagramy i kolorowe, pokreślone karteczki. Więc zamiast skupiać się na wyglądzie całej przestrzeni, skupiamy się na treściach. A kiedy te już będą gotowe, będzie czas żeby „uładnić” mapę i np. dostosować ją do firmowego brandingu.
Jak stworzyć mapę użytkowników?
Określmy najpierw po co mapujemy ścieżki? Czy chcemy odtworzyć aktualny stan czy zaprojektować idealny proces? Jeśli wiemy co – trzeba dowiedzieć się kto? Czyli dla kogo tę ścieżkę mapujemy. Kim są nasi klienci? Może mamy już określone persony albo segmenty? Warto skupić się na jednej personie czy typie użytkownika na raz żeby uprościć sobie mapowanie.

Jeżeli chcemy mapować obecny proces, będziemy potrzebowali kogoś, kto o tych krokach i doświadczeniach ze swojej perspektywy nam opowie. Jeśli prowadzimy w firmie badania, mamy już przynajmniej część informacji. Jeśli nie, warto sięgnąć po najprostszą metodę, czyli wywiady i porozmawiać z naszymi klientami.
Tu istotny szczegół – jeśli mapujemy określone części procesu – np. onboarding w produkcie będziemy potrzebować choćby części klientów, którzy ten onboarding przeszli względnie niedawno. Tak, by faktycznie byli w stanie opowiedzieć nam „na świeżo” o swoich doświadczeniach. Dane jakościowe uzupełniamy, jeśli mamy, danymi ilościowymi – analityka, rodzaj zgłoszeń/błędów lub cokolwiek co wykorzystujemy w naszym produkcie.
Wiedząc jak wygląda kolejność działań klientów i co w ramach tych działań się działo, a ciekawiej – jakie problemy się tam pojawiały, możemy zacząć te obserwacje po prostu spisywać. W formie ścieżki – krok po kroku. W ten sposób powstają z reguły najpierw konkretne zadania jak np. pobranie aplikacji, wysłanie wniosku, umówienie się na demo produktu. Jeśli kroków jest więcej, możemy pogrupować je w kategorie, jak np. onboarding, zakup, pierwsze użycie, ustawienia preferencji.

Dla każdego z zadań określamy emocje – niektóre z nich mogą być zupełnie neutralne, tzn. użytkownicy w ogóle nie mają na ich temat opinii. Część z nich okaże się irytująca bądź zaskakująca (czasem również pozytywnie).
Jeśli decydujemy się na mapowanie kanałów i punktów styku dodajemy o nich informacje. Mapy można wzbogacić również o szanse – miejsca, które wiemy, że możemy usprawnić.
Ostatnim krokiem mapowania jest uporządkowanie diagramu. To jest ten moment, kiedy możecie poszukać gotowego wzoru do wykorzystania lub dostosowanie go do brandingu swojej firmy.
Źródła informacji do map doświadczeń
Nie ma się co czarować, są produkty i usługi, w których mamy problem z pozyskaniem osób do badań lub narzędzi, które dane będą zbierać. Może firma, w której pracujemy jeszcze do takich badań nie dojrzała. Warto zatem poszukać innych źródeł informacji. Mogą to być:
Dział obsługi klienta (customer service)
I ich baza zgłoszeń („ticketów”). Zależnie od tego jak działa dział obsługi klienta, możecie spotkać się z gotowymi podsumowaniami tego jakie typy problemów najczęściej są zgłaszane. Może będziecie mieć bazę z potagowanymi i kategoryzowanymi zgłoszeniami i dzięki temu szybciej dotrzecie do informacji, które was interesują.
Możecie też nie znaleźć nic w tym stylu, ale jeśli macie obsługę klienta, prawie na pewno macie jakiś system, w którym przechowywane są i archiwizowane wszystkie zgłoszone problemy klientów. Od tych typu „nie przeszła mi płatność” po „no nie podoba mi się i chcę zrobić zwrot”. Warto wtedy poprosić kogoś z tego działu o dostęp do narzędzia i instrukcję jak się w nim poruszać, by móc samodzielnie przeszukiwać informacje.
To może być szalenie czasochłonne zadanie, ale pozwala pozyskać informacje prosto od klientów i jednocześnie sprawdzić, które z obszarów generują najwięcej zgłoszeń. W jednym z takich „przeszukań” odkryłam, że zdecydowana większość zgłoszeń dotyczyła… błędów w formularzach. Źle wpisane adresy, numery telefonów lub informacje firmowe, które blokowały później działania nie tylko klientów, ale wymagały osobistego kontaktu z klientami i poprawiania danych w naszych narzędziach.
(N)etnografia
Opinie i recenzje w sieci (np. w App Store), social media, artykuły branżowe (a zwłaszcza sekcja komentarzy pod nimi) to również ciekawe źródła inspiracji. Oczywiście nie każdy typ produktu ma potencjał by o nim dyskutować w sieci, ale warto spróbować. Sporo interesujących informacji znalazłam na przykład pod filmikami na YouTube gdy szukałam informacji o klientach terminali płatniczych. Narzekania na integratory płatności można znaleźć np. na grupach na Facebooku poświęconych prowadzeniu własnego sklepu. A opinie o niektórych usługach znajdziecie w recenzjach na Google Maps.
Zastanówcie się czy mogą być jakieś miejsca w sieci, gdzie wasi odbiorcy są szczególnie aktywni i poszperajcie – czasami można znaleźć badawcze złoto.
Eksperci domenowi, pracownicy innych działów
No i oczywiście możemy rozmawiać z innymi osobami, które pracują w naszej firmie. Bywa, że mamy osoby, które mają na bieżąco kontakt z klientami – np. dział sprzedaży, dział onboardingu. Warto zaprosić na rozmowę kogoś z poszczególnych działów, by po pierwsze poznać procesy, a przy okazji podpytać o feedback od klientów. Wiadomo, że nie jest to idealny scenariusz, bywa przefiltrowany i podkolorowany, ale w firmach, gdzie brakuje nam dostępu do klientów, może być jedyną szansą na usłyszenie czegoś od naszych odbiorców.
Jeżeli nie możecie bezpośrednio brać udziału w rozmowach z klientami (a zdarza się to zwłaszcza w dużych firmach), takie osoby eksperckie mogą służyć wam jako pośrednicy do zadawania swoich pytań. W jednej z firm przygotowałam krótki szablon z pytaniami, które chciałam by dział onboardingu zaczął zadawać w rozmowie z klientami. Dzięki temu mogłam zdobyć dodatkowe informacje, do których nie miałam wcześniej dostępu.
To też przykład na to, że warto budować dobre relacje z ludźmi z innych działów i nie kisić się tylko we własnym, projektowym sosie.
A może service blueprint?
Mapowanie podróży użytkowników / klientów skupia się na doświadczeniach klientów końcowych. Ale warto poznać jeszcze jedno narzędzie, które przydaje się do mapowania równocześnie doświadczeń i działań osób po stronie firmy – pracowników. Mapujemy wtedy całe zadania, które trzeba wykonać – niezależnie czy klienci je widzą czy nie. Jeżeli chcecie podobny materiał o Service Blueprint, czyli właśnie takim narzędziu, dajcie znać.

Są również inne sposoby mapowania podróży – choćby diagramy. Zdarza się, że zależy nam na zmapowaniu bardziej procesów w interfejsie (i pokazaniu tego co dzieje się w interakcji z konkretnymi komponentami). Wtedy dużo lepiej sprawdzą się np. diagramy przepływu. Wtedy niejako ograniczamy się do możliwych akcji (również błędów), a odzieramy całość z warstwy „doświadczenia”.
Nic na siłę
Jak z każdym narzędziem, musicie pamiętać, że po pierwsze – może się nie wpasować w wasze procesy, sposoby pracy czy typ produktu. Więc robienie map będzie stratą czasu lub po prostu ćwiczeniem, żeby spróbować tej metody w praktyce.
Po drugie – to tylko narzędzie, które magicznie nie poprawi doświadczeń klientów. Może je jedynie pomóc zidentyfikować. Oznacza to, że jest tylko początkiem prac by zadbać o lepsze doświadczenia.
Po trzecie – warto unikać wymyślania doświadczeń. Na nic nam mapowanie emocji i bolączek, jeśli nie mamy żadnych źródeł na ten temat. W efekcie, możemy skończyć z rozwiązywaniem problemów, które nie istnieją. Lub nie są tak istotne jak inne, przez nas niezidentyfikowane.
Inspiracje i źródła wiedzy
Jak zawsze, polecam też kilka materiałów do poszerzenia tematu:
Jest książka i to po polsku (rzadko się zdarza!) – Mapowanie wrażeń (James Kalbach) – osobiście nie jestem jej fanką ze względu na niezbyt wygodny format. Ale coś co dla mnie jest wadą, widziałam, że dla innych jest zaletą
Przykład mapy doświadczeń od NNgroup z opisaniem części ich szablonu







