Zastanawialiście się jak robi się animacje interfejsów w projektach? Dzisiaj trochę o tym… Od jakiegoś czasu coraz częściej pytacie o narzędzia służące do prototypowania czy projektowania interfejsów. Jest ich coraz więcej i dziadek Photoshop nareszcie doczekał się w tym temacie godnej konkurencji.
Jednak teraz, w swojej codziennej pracy, niespecjalnie muszę przepinać się między różnymi aplikacjami i nie za bardzo wiem jak w praktyce zachowują się niektóre z nich. Co za tym idzie, nie mogę ich Wam polecić (bo ich po prostu nie znam). Czas to zmienić i zmierzyć się z popularnymi narzędziami – witajcie w nowej, cotygodniowej serii UI Tools. Zaczniemy od Principle.

Nie miałam za bardzo pojęcia czego się spodziewać. Po prostu nie musiałam do tej pory korzystać z Principle. Jest jednak ostatnimi czasy dość popularnym narzędziem, z którego korzysta coraz więcej osób. I całe szczęście, bo powiem Wam, że jestem tym programem pozytywnie zaskoczona.
Do czego służy Principle?
Principle to aplikacja, która ma sprawić, że Wasze projekty nabiorą życia. Że co? Chodzi oczywiście o dodawanie ruchu – animacji między elementami, między ekranami, mikrointerakcji, bez których aplikacje wydają się być płaskie i bez „tego czegoś”.
Zerknijcie zresztą na filmik promujący aplikację:
Wydaje się proste, prawda?
Pierwsze wrażenie
Jeżeli korzystaliście do tej pory ze Sketcha, po uruchomieniu Principle możecie odnieść wrażenie, że gdzieś widzieliście już ten interfejs. No dobra, tylko mocno okrojony, co dla mnie jest akurat dużą zaletą. Przyznam, że mam już trochę dość programów, które robią wszystko. Do tej pory animowałam interfejsy we Flashu (staare dzieje), kodując (HTML5, CSS3, jQuery) i przez After Effects. W tej chwili chwytam już tylko za AE i ten kto pracował w tym programie, wie jak wiele ma możliwości.

After jednak nigdy nie był tworzony z myślą o animowaniu interfejsów. Można to oczywiście robić, ale po pierwsze wymaga poznania narzędzia, a dwa niektóre proste (wydawać by się mogło) efekty, uzyskujemy po dłuższej dłubaninie.
Principle, jak już wspomniałam, to aplikacja, która ma pomóc projektantom tworzyć ruchome interfejsy. Dlatego interfejs programu jest ograniczony do niezbędnych elementów, które pomogą osiągnąć nam konkretne efekty.
Moje pierwsze wrażenie, więc było: łał, jakie to proste. I proste, to najlepsze określenie dla tej aplikacji. Będzie pomagać Wam w prosty sposób, robić proste animacje.
Praca na rastrach
To, czego na pierwszy rzut oka zabrakło mi w Principle to pełna kontrola wektorów i tekstów importowanych ze Sketcha. Wynika to z tego, że praca w Principle w dużej mierze opiera się na bitmapach i bardzo prostych kształtach. I gdy to pierwszy raz zobaczyłam prawie się zapowietrzyłam – No bo jak to?! Taka aplikacja i nie ma tak podstawowych opcji! A potem przypomniałam sobie jak samej zdarzało mi się spłaszczać warstwy, by szybko zanimować je w Afterze. Tak jest po prostu łatwiej.

Wiąże się to jednak z jedną rzeczą, o której musimy pamiętać. Sprawdźmy grafikę zanim zabierzemy się do animowania, ponieważ zaimportowane składowe projektu, nie zaktualizują się po zmianie ich w Sketchu.
EDIT: Zmienią się po ponownym zaimportowaniu pliku 🙂
I szczerze mówiąc na początku odrzuciłam z tych powodów Principle jako sensowny program, bo wciąż próbowałam go porównać do narzędzi projektowych czy tych do prototypowania. Tymczasem Principle ma za zadanie pomóc nam w wykończeniu projektu i gdyby się tak zastanowić, w tym wypadku nie brakuje mu wiele.
No ale jak jest z tą animacją?
Całkiem niedawno przygotowywałam projekt aplikacji mobilnej, w której dużą rolę odgrywać miały właśnie animacje. Były animacje po interakcji, były animacje przy pojawianiu się ekranów, na przejściach… no było ich całkiem sporo. I mimo, że animację lubię i sprawia mi przyjemność projektowanie jej do aplikacji, pilnowanie wszystkich warstw i eksportowanie finalnego pliku nie było specjalnie przyjemnie. Sporo dłubaniny i wkurzania się na rzeczy, które powinny robić się same. No i w Principle się robią. Żałuję, że odkryłam to dopiero teraz…

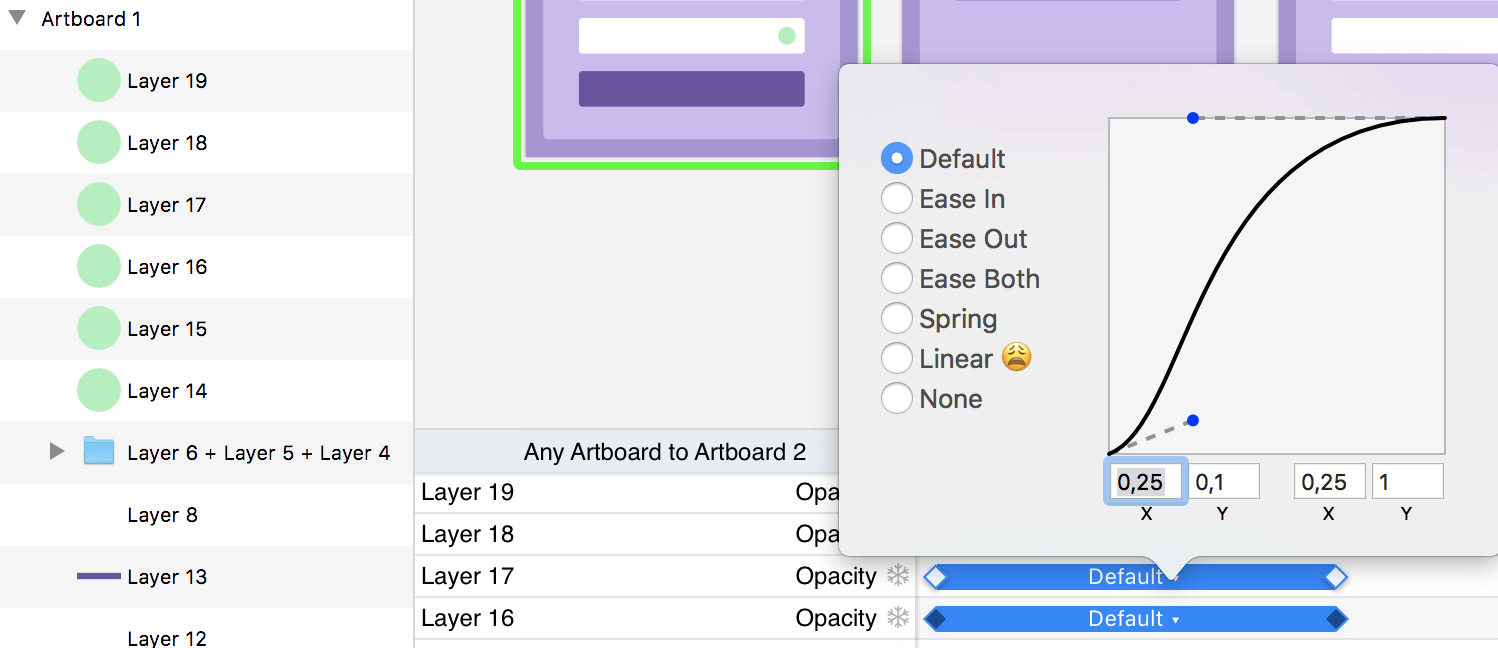
Animować w Principle możemy na osi czasu – Ci z Was, którzy pracowali w Afterze, czy choćby Flashu doskonale będą się na niej poruszać – jest dużo prostsza niż te wspomniane, ale sposób działania jest taki sam. Mamy dwa sposoby na animowanie elementów – Animate, które pozwala animować elementy między artboardami (widokami) i Drivers, dzięki któremu zapanujemy nad elementami na jednym widoku. Taki podział, połączony z osią czasu daje naprawdę spore pole do popisu.
Opcji i gotowych presetów w programie jest sporo, ale z drugiej strony, nie ma ich aż tylu żeby poczuć przytłoczenie. To coś, co przeszkadza mi w After Effects, robiąc animacje interakcji chcę skupić się wyłącznie na tym, nie potrzebuję do tego innych opcji. I za to Principle dostaje ode mnie duży plus.
Wygoda jest w cenie
To co również zwróciło moją uwagę to wygoda użytkowania. Po pierwsze – panel podglądu, na którym od razu możemy testować ustawione animacje. Można wyciągnąć go poza obszar programu, lub wciągnąć do środka – ustawić tak, jak będzie Wam wygodnie.

Druga sprawa to opcja Mirror – podglądu prototypu bezpośrednio na urządzeniu. W tym celu trzeba pobrać darmową appkę mobilną Principle i już – możecie podejrzeć działanie na żywo.
O ograniczonym (w dobrym znaczeniu tego słowa) interfejsie już wspomniałam. Dla mnie to miła odmiana od tych wszystkich programów i appek, które uginają się pod ciężarem mnogości funkcji, z których i tak nigdy nie korzystam. I choć brakuje mi kilku rzeczy, wciąż wolę w tę stronę, niż na odwrót.
14 dni na testy
Jeżeli zastanawiacie się nad Principle, możecie zacząć od przetestowania aplikacji w czasie 14 dniowego triala – uwaga, dni liczone są tylko w dni, kiedy faktycznie używamy aplikacji! To akurat świetna opcja, bo jeżeli akurat wpadnie Wam jakieś zlecenie, albo po prostu nie będziecie mieć weny na animowanie, możecie wrócić do triala po jakimś czasie. Zacznijcie od tego swoją przygodę z Principle, a gwarantuję Wam, że ten czas wystarczy żeby podjąć ostateczną decyzję o zakupie.

Podsumowując
Nie używałabym Principle do projektowania interfejsów.
Tu jednak brakuje zbyt wielu narzędzi, które w projektowaniu bardzo się przydają (choćby obsługa typografii). Uparciuch zrobiłby pełny projekt w jednej appce, są jednak do tego o wiele lepsze programy.
Fajnie uzupełnia Sketcha
Wbudowane opcje importu plików Sketcha sprawiają, że dość łatwo przepiąć się z jednego programu na drugi. Jeżeli skończyliście projekt, jesteście z niego zadowoleni i chcecie zabrać się za animacje, to wychodzi to całkiem naturalnie. Problem mają jednak Ci, którzy nie pilnują porządku w warstwach i grupach, a to jak się nazywają bywa dość losowe. Principle opiera relacje między animacjami na podstawie między innymi nazw warstw. Jeżeli nie pilnowaliście tematu, po imporcie może okazać się, że w bonusie dostaniecie kilka animacji, których nie planowaliście.
Tylko na Maca
Niestety, będzie to spory minus dla wielu z Was, którzy pracują tylko na jednym systemie. Principle obecnie dostępny jest tylko na Maci. I nie zapowiada się by w najbliższym czasie pojawił się również pod Windowsa.
Czy polecam Wam ten program?
Principle nie zastąpi ani narzędzia do projektowania, ani czegoś, co pozwoli budować bardzo rozbudowane prototypy.

Jeżeli szukacie jednak narzędzia, które pozwoli Wam na łatwe wzbogacenie projektu o mikrointerakcje i animacje między ekranami to Principle będzie dobrym kandydatem. Zrobicie na nim prosty prototyp aplikacji, który przetestujecie na swoim telefonie lub wygenerujecie .gifa gotowego na Dribble. Możecie nagrać prototyp i wysłać go od razu do klienta.
To dobre narzędzie dla tych, którzy chcą wybajerzyć swoje portfolio lub którzy regularnie przygotowują wrzutki na serwisy takie jak Behance czy Dribble właśnie. Mnie przekonali i zrobie jeszcze niejedno podejście, zwłaszcza w trakcie prac nad portfolio.
Chcecie nauczyć się obsługi Principle?
Eduweb.pl przygotował dla Was specjalną promocję na kurs Principle! Jeżeli chcecie nauczyć się jak tworzyć animacje w programie, a do tego poznać kilka tricków to wpadajcie tu i wykorzystajcie przy zakupie Kod Rabatowy „ZEBZA”. Dzięki temu, kupicie kurs z 10% zniżką. Zniżka będzie ważna do 27 września!
Grzegorz Róg opowiada w prosty i zrozumiały dla laika sposób jak tworzyć poszczególne typy animacji, jak importować w odpowiedni sposób pliki Sketcha (i jak je sobie wcześniej do importu przygotować), a także na wielu, wielu przykładach pokazuje możliwości programu. Bardzo szczegółowo opisany jest każdy, poruszany w kursie aspekt, więc jeśli planujecie pobawić się animacjami interfejsów, to ten kurs będzie dobrą inwestycją.
No i ogromny plus za pokazanie jak przygotować prezentację swojej appki już w programie graficznym (Photoshop) i jak wyeksportować ją na Behance! Oprócz kursu samego programu, dowiecie się jak potem ładnie ubrać swój projekt w prezentację, co przydaje się każdemu projektantowi.
A w następnym tygodniu przyjrzymy się Figmie! Podoba się Wam pomysł na tę serię? :>








