Hamburger menu na desktopowych stronach (odpalanych na naszych komputerach) kusi oszczędnością miejsca, a także minimalistycznym wyglądem. Ale wiecie dobrze, że nie o samym wyglądzie stron powinniśmy myśleć. Czas pogadać o ich użyteczności!
Hamburger menu na desktopie – skąd się wziął?
Mam takie poczucie, że chyba z bezmyślności. Czy też przekładania warstwy wizualnej nad użyteczność rozwiązania. Hamburgery bowiem najczęściej spotkamy na stronach artystycznych, projektach portfolio, wystaw, festiwali. Tych wszystkich projektach, które mają w założeniu robić efekt łał, mają z reguły bardzo prostą nawigację i mogą pozwolić sobie na większe szaleństwa. Wraz z popularnością takich serwisów jak Behance, Dribbble czy Awwwards, gdzie pokazywane są projekty, które mają nas przede wszystkim zachwycać, coraz częściej czerpiemy z nich inspiracje. Nie zawsze chyba zastanawiając się na ile mają sens niektóre z proponowanych rozwiązań.
Mam podejrzenie, że kolejną przyczyną wpływającą na popularność hamburger menu na stronach desktopowych są wszelkiej maści frameworki i szablony popularne wśród osób nie projektujących/kodujących, a tworzących strony internetowe. Sporo jest teraz serwisów pozwalających na wyklikanie sobie strony (od Wix, Squarespace, Webflow czy Divi dla WordPressa). Z reguły korzystają z nich osoby, które szukają prostych i szybkich rozwiązań, które mogą nie wiedzieć, że stosowane komponenty niekoniecznie muszą być tymi najlepszymi. Zmiana ich na coś innego wymagałaby wiedzy, praktyki i dodatkowego czasu. Zakładam więc, że co jest w szablonach, często po prostu jest niezmieniane (jak denerwujące popupy, okienka modalne z newsletterm, slajdery czy właśnie hamburgery w dziwnych miejscach).

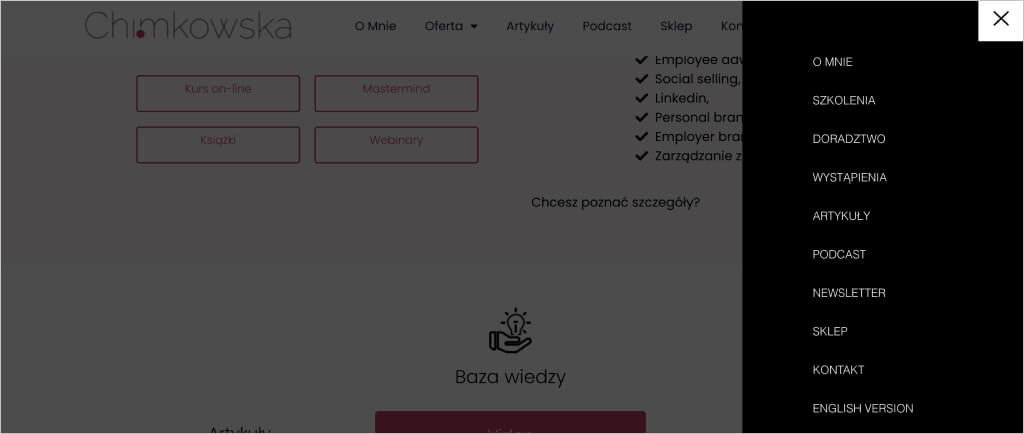
Tu możecie zobaczyć przykład takiego hamburgera (który obstawiam jest pozostałością tego, co w szablonie) – po otwarciu odkrywamy, że właściwie dubluje się z nawigacją główną.

Największy problem z hamburger menu na desktopie
Sporo jest dyskusji na temat rozpoznawalności ikonki hamburgera (i unikania tym samym tak zwanego Mystery Meat Navigation). Mam poczucie, że rozpoznawalność jednak będzie tylko rosła, jak wiele serwisów, zwłaszcza mobilnych wykorzystuje ją jako alternatywę dla nawigacji. Możemy zadbać również o dodatkowe wsparcie wizualne, sugerujące klikalność ikonki (tak jak ramki czy dodatkowe etykiety tekstowe) – co może wpłynąć na rozpoznawalność jej jako elementu interaktywnego.
To, co w moim odczuciu jest największą wadą hamburger menu to ukrywanie nawigacji głównej i utrudnianie swobodnego poruszania się między zakładkami. Nawigacja na stronie internetowej ma kilka funkcji. Pozwala poruszać nam się między stronami, pokazuje nam gdzie znajdujemy się w tej chwili w strukturze strony, ale też umożliwia nam (o ile jest dobrze zaprojektowana) szybko zrozumieć, co jeszcze możemy na tej stronie znaleźć. Wchodząc na stronę i zerkając na dobrze nazwane i ułożone zakładki możemy przeczuwać, czy i gdzie znajdziemy informacje, których szukamy.

Schowanie całej nawigacji pod jedną ikonkę sprawia, że przede wszystkimi trochę się musimy naklikać. Przechodzenie między podstronami wymaga od nas otwarcia menu, wybrania pożądanej strony. Przy rozbudowanych strukturach i stronach, które polegają na częstym przeklikiwaniu się między treścią, takie dodatkowe klikanie wydaje się stratą czasu. Trudno przy pierwszym wejściu na stronę ocenić też czy znajdziemy tu informacje, których szukamy. Zrobimy to wszystko, pod warunkiem, że otworzymy nawigację. Oczywiście jeśli rozpoznamy w ogóle tę ikonkę jako element nawigacyjny.
Dodatkowa nawigacja w hamburger menu?
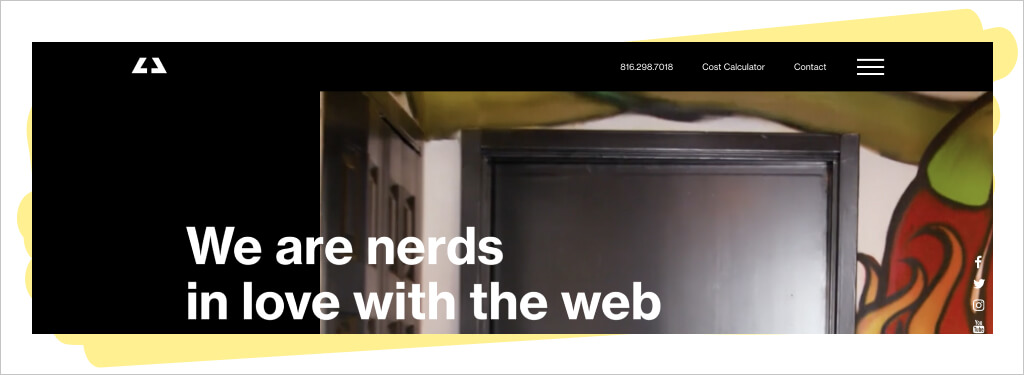
Czasami możemy spotkać się z jeszcze jednym wykorzystaniem hamburgera w nawigacji. Jako dodatkowej nawigacji, czy uzupełnienia nawigacji. Tzn. mamy widoczną nawigację główną lub fragment nawigacji, ale pozostałe elementy, zakładki lub informacje kontaktowe, linki do portali społecznościowych możemy znaleźć dopiero po rozwinięciu hamburger menu.

Trudno natomiast oceniać skuteczność samego wzorca w oderwaniu od kontekstu strony – by upewnić się czy działa tak, jak tego oczekujemy, najlepiej po prostu go sprawdzić. Moja obawa jest taka (niepotwierdzona badaniami, to tylko przeczucie), że skoro widzimy część nawigacji możemy niesłusznie zakładać, że w hamburgerze znajdziemy zupełnie niepotrzebne nam informacje. Jeśli faktycznie tak jest, może warto zastanowić się czy nie znaleźć im innego miejsca? Jak choćby stopki lub panelu bocznego na stronie.
W drugą stronę – może okazać się skutecznym wzorcem kiedy faktycznie zależy nam na ukryciu informacji drugorzędnych i wybić bardziej główne przyciski akcji lub kluczowe dla biznesu i użytkownika zakładki.
Kiedy jeszcze możemy używać hamburgerów?
Zastosowanie hamburgera może mieć sens gdy treści strony nie zakładają częstego klikania po nawigacji i przechodzenia między oddzielnymi podstronami. Dobrym przykładem są strony typu Landing Page, proste wizytówki i cokolwiek, co skupia się na prowadzeniu użytkownika przez „historię” (strony wymuszające wręcz przejście według określonego schematu).
Zakładamy wtedy, że znamy sensowną ścieżkę użytkowników przez treści, rozumiemy ich potrzeby i cele, które na stronie chcą osiągnąć.
Co zamiast hamburgera?
Stara dobra nawigacja – nie chowajmy elementów nawigacyjnych jeśli chcemy żeby użytkownicy w nie klikali. Na szerokich, desktopowych ekranach mamy bowiem sporo miejsca, by nawigację eksponować. Jeśli mierzymy się z masą podstron, warto zastanowić się czy na większą uwagę nie zasługuje nasza architektura informacji? Często spotykam się z nieodpowiednio zgrupowanymi informacjami, niepotrzebnymi rozdzieleniami podstron czy rozrzuconymi, podobnymi, powiązanymi treściami po całym serwisie.
Dlatego naszą pracę nad usprawnieniami nawigacji powinniśmy zaczynać właśnie od modelu architektury informacji na stronie – by upewnić się, że struktura treści jest optymalnie zaprojektowana. Więcej o architekturze informacji pisałam na blogu lub w newsletterze, poświęconym temu tematowi.
A jeśli już używamy hamburger menu…
To nie zostawiajmy nic przypadkowi i po prostu sprawdzajmy jak się go używa. Testy zadaniowe z użytkownikami z grupy odbiorców i odpowiednio podpięte narzędzia analityczne podpowiedzą nam, czy przypadkiem, nie ma z tą tajemniczą ikonką jakichś problemów ? Bo tak – w przypadku waszych produktów, może okazać się, że działa doskonale!
Warte doczytania źródła (po angielsku):
Hamburger Menus and Hidden Navigation Hurt UX Metrics
Beyond the Hamburger: How to Make Navigation Discoverable on Desktops







