Dzisiaj opowiem Wam o rytmie. Ale jak to, czy będę gadać o muzyce? No niekoniecznie, bo choć faktycznie, kojarzy się na pierwszy rzut z piosenką, to jak najbardziej pojawia się również w sztukach wizualnych. PS. Ten wpis jest kontynuacją serii Podstaw Projektowania, więc jeśli jeszcze nie widzieliście poprzednich części to wpadajcie tutaj.
Piosenki mają rytm, jeśli jakiś ich motyw się powtarza – na przykład słyszymy uderzenia werbla utrzymujące się w jednym tempie. W projekcie nie mamy dźwięku, za to jak najbardziej pojawić się mogą powtórzenia. I te powtarzające się wzorce, mogą stworzyć właśnie rytm.

Czyli mówiąc prościej – wybieramy element, mnożymy go, układamy, ustalając odległości pomiędzy. Warto zaznaczyć, że mówiąc o powtarzalności elementów, nie musimy używać tylko tych identycznych – ta powtarzalność można zaistnieć tylko w wybranych szczegółach, na przykład kształcie, wielkości czy barwie.
Rytm w projektowaniu
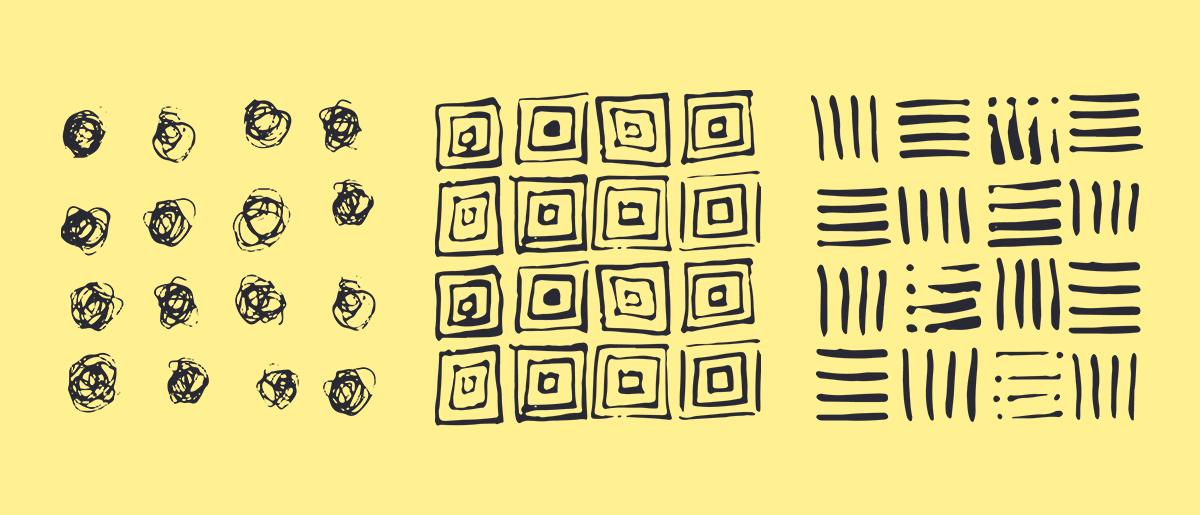
Najprostszym przykładem rytmu w projektowaniu będą wszelkiej maści patterny. Ich istotą jest właśnie budowanie wzorca na podstawie powtarzających się elementów.

Na stronach wprowadzamy go przez powtarzanie tych samych stylów nagłówka czy budowanie formularzy kontaktowych. Nawet zwykły, lany tekst ma swój rytm, który podkreślamy wielkością kroju, interlinią, a także bocznymi marginesami.
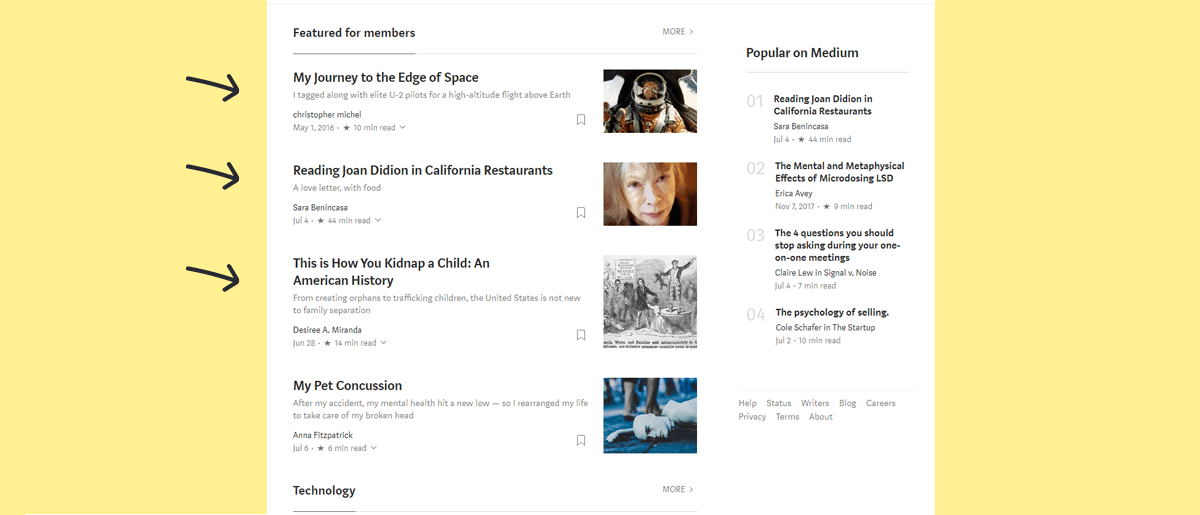
Zerknijcie na news feed jakiegoś serwisu blogowego, Facebooka lub Twittera. Mimo, że treść publikowanych wiadomości jest inna, całość zamyka się w pewnym szablonie, ramce, ułożenie dat, zdjęć, nicków jest podobne. A my scrollując przez takie strony, wiemy, czego możemy spodziewać się niżej.

Mówiąc o rytmie, możemy wyróżnić trzy jego typy – regularny, płynny i progresywny.
Rytm regularny
O rytmie regularnym mówimy, gdy np. odległości między elementami (i często również elementy) są stałe. I ta stałość sprawia, że te elementy i co się z nimi dzieje, stają się dla nas przewidywalne (a tym samym odrobinę mniej interesujące). Powtarzać w ten sposób można zarówno kształty, rozmiary czy kolory.

Przykładem takiego regularnego rytmu są chociażby elewacje budynków, namalowane na drodze pasy dla pieszych czy elementy w nawigacji głównej na stronie internetowej.
Rytm płynny
Potem mamy rytm płynny, który określamy, gdy elementy czy same odległości są organiczne. Poszczególne składowe mogą być unikalne (tzn. nie będą dokładnie takie same), jednak w pewnym stopniu wciąż widzimy podobieństwa.

Inspiracji w poszukiwaniu rytmu płynnego będziemy szukać przede wszystkim w naturze. Przykładem mogą być paski tygrysa, które nie są identyczne, ale ich ułożenie tworzy właśnie rytm czy oglądane z lotu ptaka pola uprawne.
Rytm progresywny
Rytm progresywny – występuje wtedy, kiedy w zbiorze elementów zachodzi jakaś gradacja. Na przykład elementy powtarzają się i w którymś momencie zaczyna ich przybywać, robią się coraz większe lub mają mniej intensywny kolor.

Ten efekt najłatwiej zaobserwować na zdjęciach, które pokazują jakieś zbiory podobnych elementów w perspektywie. Zerknijcie na zdjęcie powyżej – idealnie oddaje to, o co chodzi.
Podsumowując
Jak stosować rytm? Przede wszystkim do prowadzenia wzroku użytkownika i zwracania jego uwagi na wybrane części projektu. Możemy zbudować rytm, który przerwiemy nagle jakimś wyróżniającym się elementem. To sprawi, że wzrok zatrzyma się właśnie na tym elemencie.
Wprowadzanie nieoczekiwanych przełamań w rytmicznych elementach sprawi również, że całość stanie się bardziej interesująca. Tym przełamaniem rytmu mogą być wspomniane kolory czy rozmiary, a także kształty poszczególnych składowych wzoru.
Podsumowując, nawet jeśli robicie to nieświadomie, układając kilka elementów w projekcie, możecie nadać im pewien rytm. A nasze oczy będą go wyłapywać, bo wspominaliśmy już, że mózg dąży do upraszczania szukając znajomych i powtarzalnych wzorców. Dlatego warto stosować go z rozmysłem i kierować wzrokiem naszych użytkowników w stronę, na której nam zależy.
I to by było na tyle w trzeciej części Podstaw Projektowania. W następny poniedziałek opowiem Wam o kolejnym zagadnieniu, a tymczasem trzymajcie się i udanego tygodnia!