Ten kto śledzi mnie na instagramie, wie, że od jakiegoś czasu codziennie wrzucałam jedną literę z alfabetu z przypisanym do niej słówkiem związanym z typografią. Wielu osobom akcja się spodobała i postanowiłam zarchiwizować jej efekty również na blogu. Więc o.
Apostrof

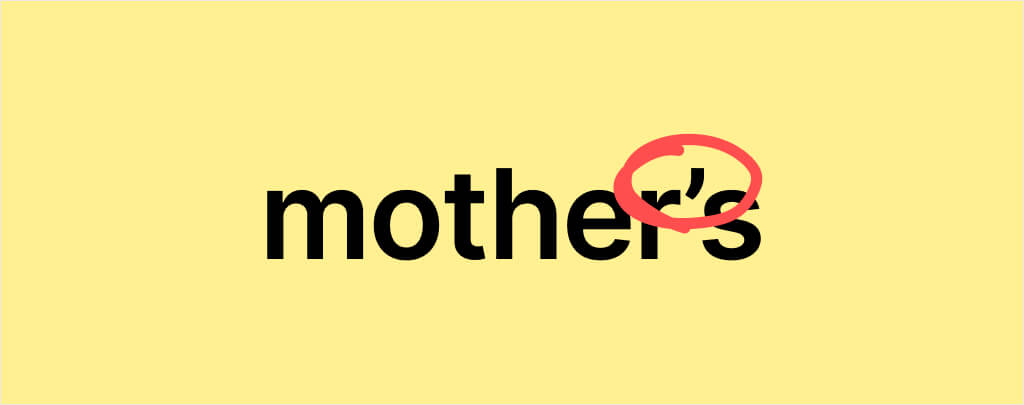
A jak apostrof, czyli pamiętajmy, że najmniejsze rzeczy mają znaczenie — w przypadku apostrofu to kształt, który powinien wyglądać jak… przecinek. Nie używamy prostej, pionowej kreski, ani odwróconych w drugą stronę kształtów, bo, zarezerwowane już dla czegoś innego.
To właśnie najbardziej lubię w typografii — detal!
Bękarty

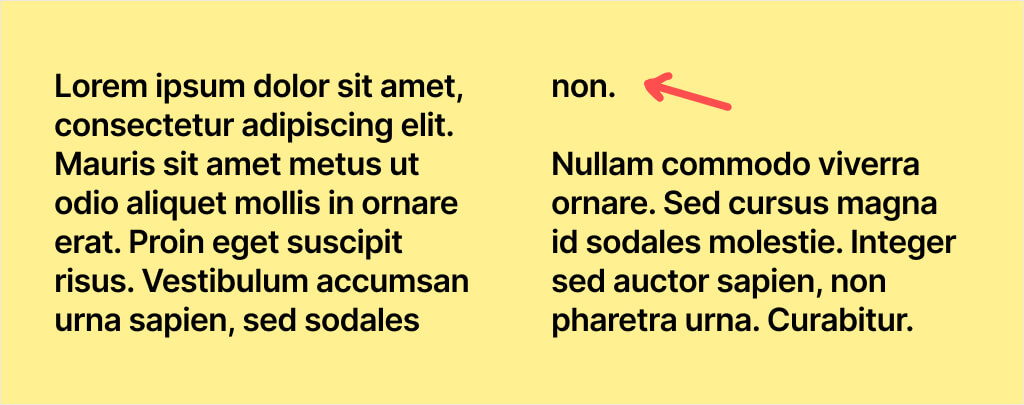
Bękarty są też w typografii, kiedy dzielicie tekst na dwie strony i na drugiej zostanie wam końcówka akapitu… to produkujecie właśnie wtedy bękarta. To taki wiersz tekstu, do którego nikt się nie chce przyznać i wisi sobie taki, na samej górze. Dlatego warto popróbować zmieścić wiszącą końcówkę na poprzedniej stronie.
Cudzysłów

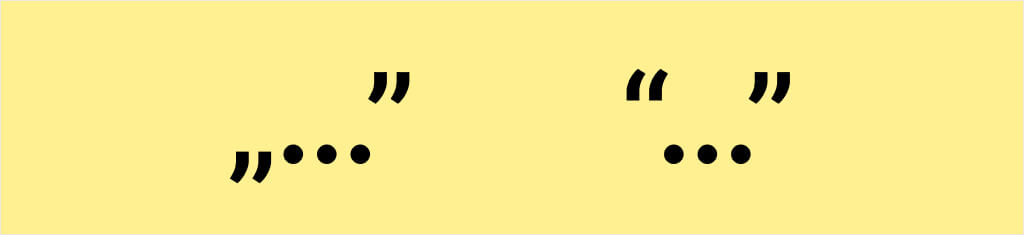
Kolejna sprawa, która może wydaje się błacha, ale w typografii ma znaczenie. Cudzysłów w naszym języku zapisuje się w postaci podwójnych dziewiątek umieszczonych na dole i u góry — nie mają formy szóstek i dziewiątek, ani nie umieszcza się obu u góry!

Cudzysłów, który pojawia się u góry jest używany za to w języku angielskim. To dość istotne żeby zapamiętać – każdy język ma swoje zasady i coś, co sprawdzi się w języku polskim niekoniecznie będzie miało przełożenie na inne języki, których używamy.
Diakrytyczne znaki

D jak znaki diakrytyczne (również diakrytyki), czyli te wszystkie śmieszne znaczki, które po dodaniu do liter tworzą nową literę jak ą, ę, ž czy ł. Litery, które zostały w ten sposób utworzone nazywamy literami diakrytyzowanymi — w j. polskim jest ich dziewięć.
Oczywiście każdy znak diakrytyczny ma swoją nazwę – my używamy akutów (do utworzenia liter ś, ć, ź, ń, ó), kropki (ż), ogonków (ą,ę), przekreślnik prawoskośny (ł).
Egipcjanka

Egipcjanka, która… nie ma nic wspólnego z Egiptem. No dobra, trochę ma, bo powstała na początku XIX wieku w czasie panującej w Europie egiptomanii. Mianem Egipcjanek określamy kroje szeryfowe z mocnymi, belkowymi szeryfami (o szeryfach pod S). Przykładami takich krojów są popularne Rockwell lub Courier.
Firet

Firet to określenie, które już rzadziej usłyszymy, ale warto je znać — firet jest wielkością miary, gdy mówimy o krojach pisma — tak naprawdę równy jest stopniowi pisma aktualnie używanego. Na podstawie firetu określimy na przykład wcięcia akapitowe czy długości poziomych kresek (pauza, półpauza).
Grotesk

Kiedy mówię grotesk (w kontekście typografii) to o czym pomyślicie? Pewnie nie o… bezszeryfowych krojach? Dokładniej bezszeryfowych, jednoelementowych — czyli takich gdzie linie liter są jednolitej grubości. Dlaczego grotesk? Ano dawniej prym wiodły kroje szeryfowie – ludzie widzieli je wszędzie. Aż tu nagle pojawiły się kroje ich pozbawione, takie „nagie”, „dziwne”, a dla niektórych wręcz groteskowe.
Jedna z pierwszych czcionek, która zyskała dość dużą popularność jest być może wam znana — Akzidenz-Grotesk. W drugiej połowie XX wieku groteski zaczęły cieszyć się dużym powodzeniem, jak choćby Helvetica, a mocno cyfrowa rzeczywistość zapewne szybko nie da nam o nich zapomnieć.
Helvetica

Kto nie słyszał o Helvetice? To jeden z najpopularniejszych współczesnych krojów — została stworzona w latach 50. przez Maxa Miedingera oraz Eduarda Haasa, którzy bazowali na czcionce, o której wspominałam — Alzidenz-Grotesk.
Świat oszalał na punkcie Helvetici — używa się jej w necie, druku czy filmie. Ba, nawet powstał o niej film, a MOMA zorganizowało wystawę 50 years of helvetica. I pomyśleć, że to tylko litery…
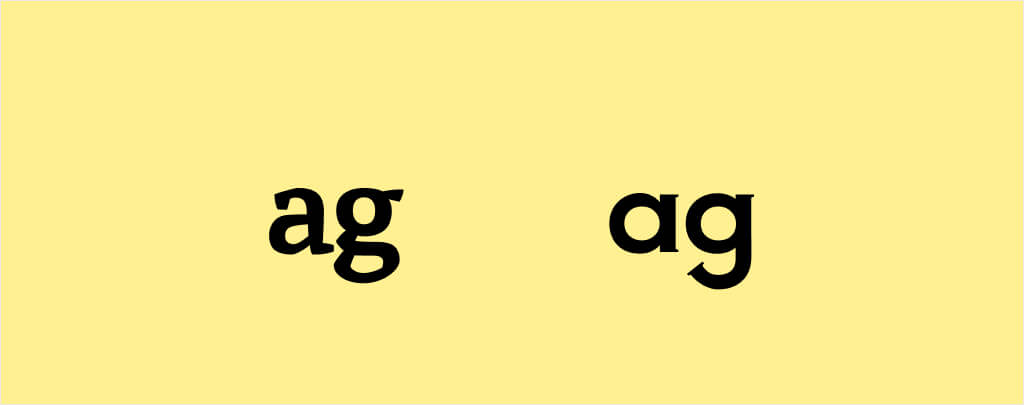
Infant

Czytając o typografii prędzej czy później możecie natknąć się na określenie infant characters, które w naszym języku nie mają chyba zbyt pięknego tłumaczenia. Spotkałam się z określeniem litery infantylne.
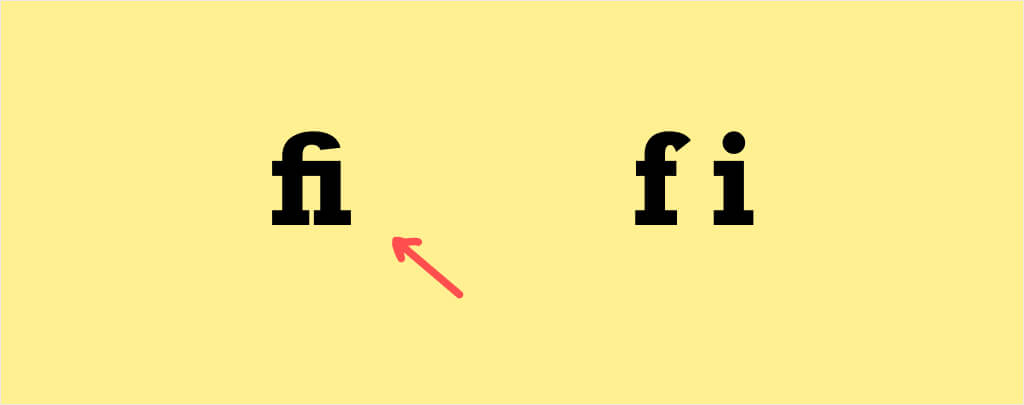
Jak zauważyliście lub nie, w niektórych krojach litery a czy g, bardziej przypominają te pisane ręcznie — są mniej złożone, prostsze. Niektóre kroje mają również dwa warianty i te prostsze (na obrazku pokazane strzałkami) nazywamy właśnie wersjami infant. O co chodzi? Te infant characters to znaki dedykowane… dzieciom. Miały być prostsze i przyjemniejsze w czytaniu czy nauce czytania. Czy tak rzeczywiście jest? W sumie dużo zależy od kroju i składu.
W latach 1999-2005 prowadzone były nawet badania, które min. łączyły typografię i naukę czytania. Badacze odkryli, że w gruncie rzeczy dzieciakom nie robi specjalnie różnicy czy w tekście jest zwykłe czy „specjalne a” i mimo, że widziały różnicę między znakami, nie wpływało to specjalnie na odbiór tekstów.
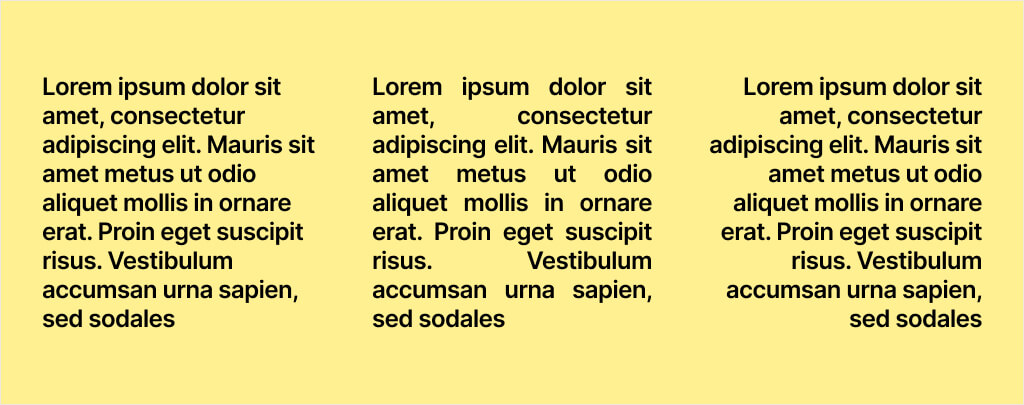
Justowanie

O czym mowa, pewnie doskonale wiecie, justowania bowiem używa wiele osób gdy zaczynamy formatować teksty. To nic innego jak wyrównywanie tekstu. Mamy więc do wyboru justowanie do lewej strony, do prawej strony, blokowe (czyli dociągamy litery do lewej i prawej strony) i do środka (tekst jest wyśrodkowany).
Często spotkacie się z używaniem określenia, że tekst jest wyjustowany gdy mowa o justowaniu blokowym. Krąży przekonanie, że tekst wyjustowany blokowo jest bardziej estetyczny, elegancki. Niestety samo wyjustowanie nie daje tej gwarancji.
Nie każdy tekst będzie nadawał się do takiego formatowania (dużo zależy od szerokości bloku, języka (niektóre języki mają bardzo długie słowa), wielkości tekstu i medium. Niestety w internecie, szalenie trudno zadbać o odpowiednią jakość wyjustowania blokowego (bo z reguły tworzą się rzeki i wpływa to niekorzystnie i na estetykę i na czytelność), dlatego bardzo tego nie polecam. Świetnie nada się za to do wąskich kolumn drukowanego tekstu, gdzie w pełni panujemy nad składem.
Najlepszym wyjustowaniem jest zawsze to używane dla naturalnego kierunku czytania (czyli w języku polskim i angielskim będzie do wyrównanie do lewej krawędzi).
Kerning

Kerning to słowo w klucz w typografii. To nic innego jak odległości międzyliterowe. Źle zaprojektowany może popsuć najładniejszy krój pisma. Przez początkujących projektantów bywa mylony z trackingiem — czyli równymi odległościami międzyliterowymi. Różnica polega na tym, że kerning określa się osobno dla par znaków w kroju — inną odległość będzie miała litera W od A, a inną od L.
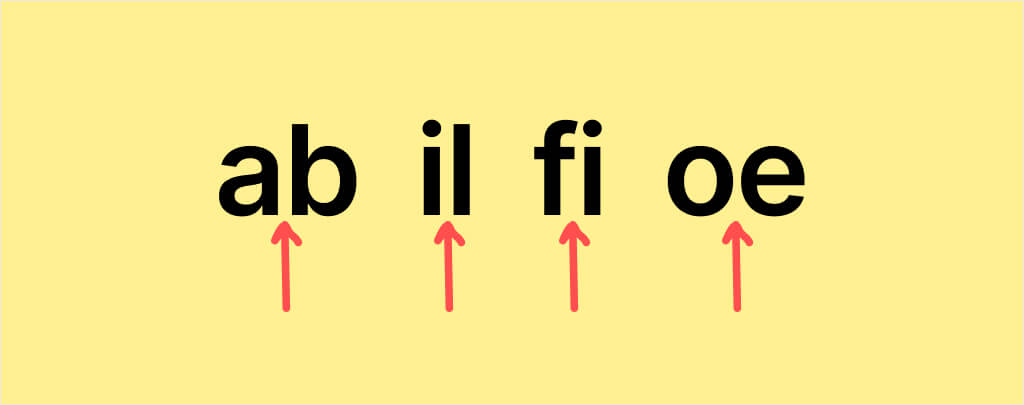
Ligatura

Ligatura jest połączeniem dwóch znaków pisarskich — po co się ją stosuje? Niektóre kształty liter po ustawieniu obok siebie nie prezentują się jakoś specjalnie zjawiskowo (oczywiście to kwestia projektu kroju) albo wyglądają trochę dziwnie lub ich forma graficzna aż się prosi żeby coś przykombinować. I może ligatura nie brzmi jakoś znajomo, ale uwierzcie mi, nie raz ją widzieliście lub nawet zapisywaliście.
Chyba najbardziej popularną ligaturą jest & (ampersand), który wyewoluował z połączenia liter E i T. W popularnych krojach łączy się ze sobą również często f+i, f+f, f+l czy a+e, na przykład przez wspólny szeryf, podstawę lub daszek nad literami.
Łamy

Łamy to bloki tekstu umieszczone na stronie w kolumnach — kiedy zerkniecie na stronę jakiegoś magazynu lub gazety najpewniej zobaczycie skład wielołamowy (czyli tekst wlany jest w jakby dwie kolumny). Jednołamowy skład znajdziecie za to w powieściach, o! Dlatego układanie tekstu na stronie często nazywa się również łamaniem — bo przelewamy treść na łamy.
Majuskuła

Majuskuła to takie cool określenie na wielkie litery alfabetu (cool, bo praktycznie nikt go nie stosuje poza osobami zainteresowanymi typografią). Zamiast niego można używać standardowej „wielkiej litery” lub „wersalika”. A kiedy chcecie przyszpanować i powiedzieć też fajniej „mała litera”, to termin „minuskuła” zrobi robotę.
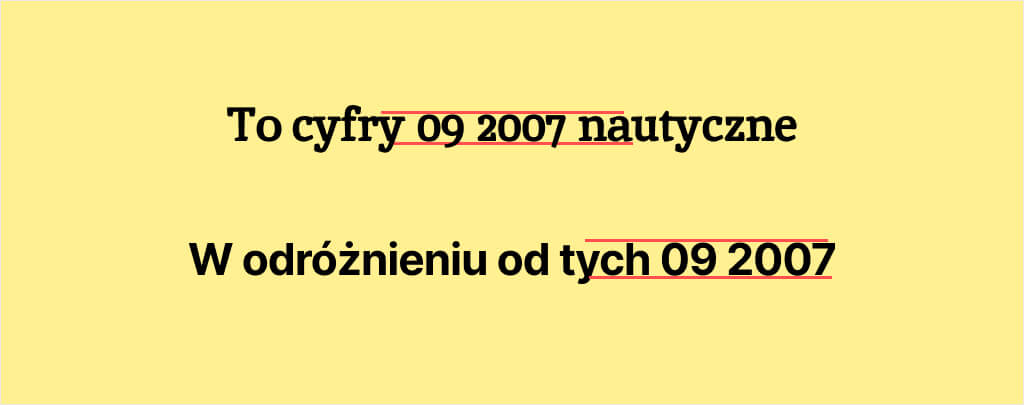
Nautyczne cyfry

Nautyczne cyfry to tak zaprojektowane cyfry w kroju pisma, by stosowane w tekście tworzyły płynny rytm z pozostałymi znakami. Że co? A to, że nadaje im się proporcje małych liter (minuskuł) i na przykład przesuwa względem linii bazowej, by ich elementy tworzyły wrażenie wydłużeń dolnych lub górnych. Przez taki zabieg nie mamy standardowych cyfr ułożonych na jednej linii — 1,2,3,4,5 (ich wysokość zaczyna się i kończy w tym samym miejscu), a rozrzucone i poprzesuwane, czyli takie… pływające.
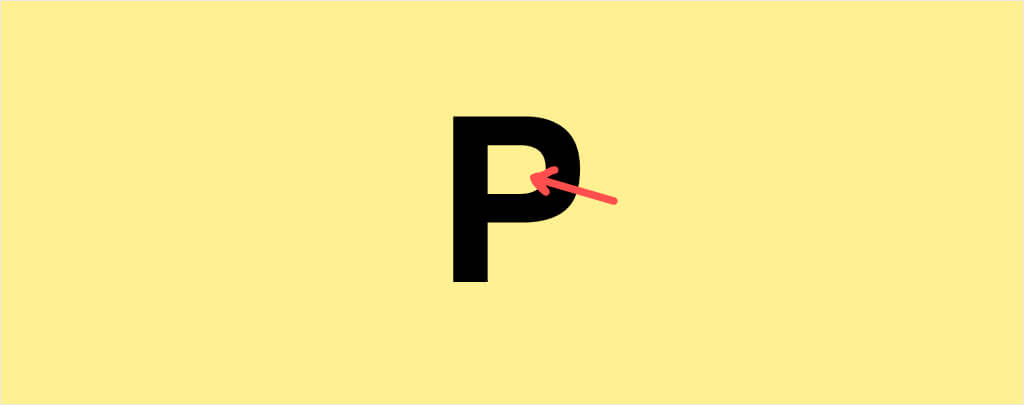
Oko

Oko w typografii to okrągła (lub bliska okręgu) przestrzeń tworząca się w takich literach jak a, c, p, d itd. W określeniu budowy liter często zresztą używa się biologii. Mamy w nich na przykład brodę, uszko, grzbiet, ramię, nogę, a nawet piętkę!
Pauza

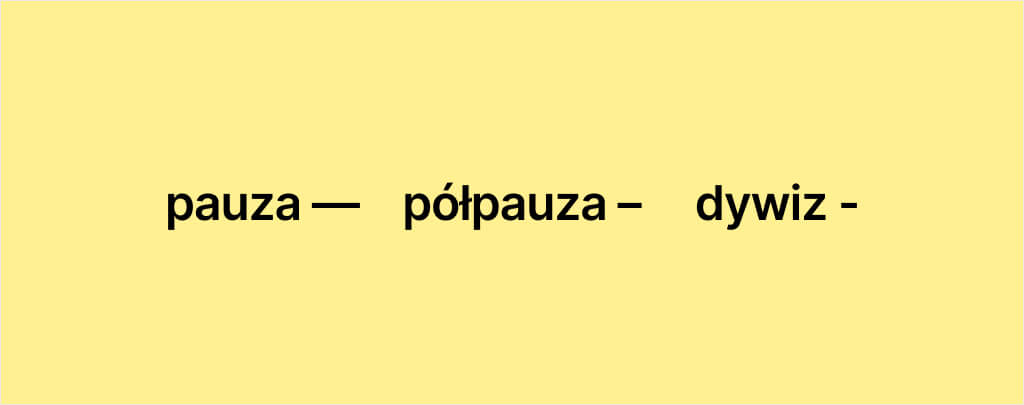
Pauza to pozioma kreska długości jednego firetu (czyli zazwyczaj szerokości najszerzej litery, którą najczęściej jest m — stąd nazwa m-dash) spełniająca rolę myślnika. Często zastępuje się ją również pół-pauzą (kreską o połowę krótszą, nazywaną n-dash). Mylnie zamiast pauzy używa się dywizu (łącznika) — najkrótszej poziomej kreski, która służy do łączenia wyrazów i stosuje się go zawsze bez spacji. Może również służyć do przenoszenia wyrazu do drugiej linii.
Pauza i półpauza natomiast powinna mieć wokół siebie przestrzeń, czyli nie powinna dotykać innych znaków. Różnice w długościach tych znaków przedstawione są na powyższej grafice – od lewej najdłuższa, czyli pauza, pół pauza i dywiz.
Podsumowując:
tak wygląda pauza ( — ), półpauza ( – ) a tak wygląda dywiz (-)
Rzeki

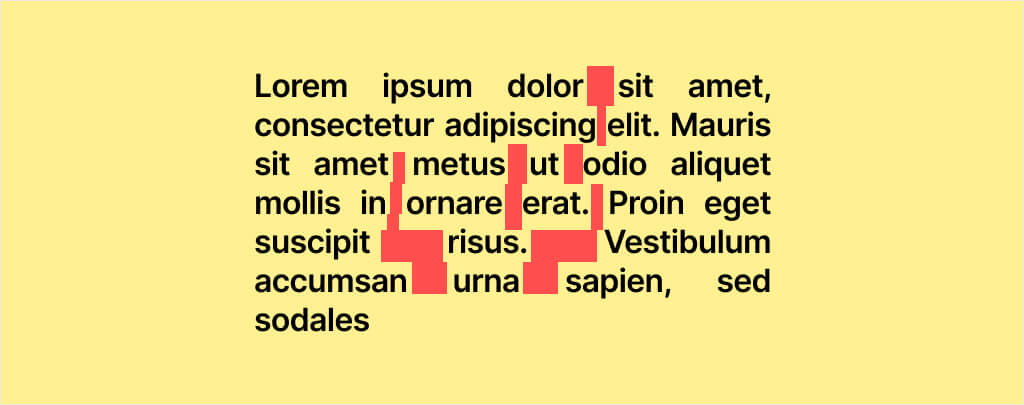
Rzeki… to temat rzeka… suchy żart… właściwie to mokry (hehe). Dobra, dość. No ale czym są te rzeki? Jeżeli justujecie teksty blokwo (o tym już było — szukajcie literki J), to czasem zdarzy się, że odstępy między wyrazami robią się bardzo, bardzo duże. I takie odstępy robią się w prawie każdym wierszu, tworząc w pionie białe płaszczyzny, które zawijają się między tekstem jak… rzeki. Powinniśmy unikać ich w składzie, bo raz, że nie wyglądają zbyt estetycznie, a dwa… utrudniają czytanie. Jeżeli tworzą się rzeki powinniśmy zastanowić się nad zmianą szerokości kolumny lub umożliwieniu łamania wyrazów.
Szeryfy

Szeryfy, to małe (lub trochę większe) kreski, które pojawiają się na końcu linii, dlatego mówimy o krojach szeryfowych lub bezszeryfowych (czyli litery w takim kroju pozbawione są szeryfów).
Szeryfy mogą mieć różne kształty i w zależności min. od tego będziemy kroje klasyfikować.
Tracking

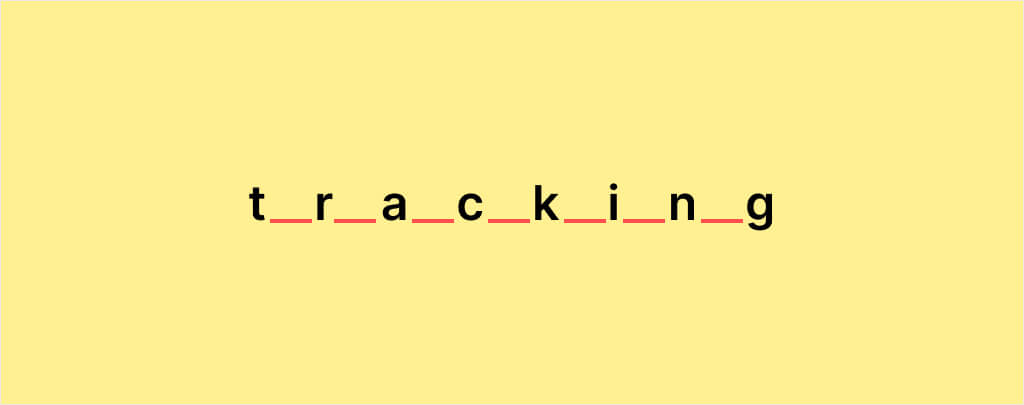
Tracking to taka uboga wersja kerningu. Pozwala na ustawianie równomiernych odległości między znakami w całym tekście lub wybranych fragmentach, czyli to takie „rozstrzelenie znaków”. Dość często używamy go w internecie, by wyróżnić styl tekstu lub odrobinę poprawić czytelność bardzo małych znaków (np. w przyciskach).
Unicase

Kroje unicase to takie, które mają jeden rodzaj glifu dla znaku, czyli np. nie mają rozróżnienia dla małych i wielkich liter. Przykładem mogą być alfabety arabski i hebrajski, ale projektuje się również kroje o takim charakterze — świetnym przykładem jest Trajan, składający się wyłącznie z majuskuły. Również pisanki i pisma ozdobne miewają wyłącznie jedną wersję.
Wersaliki

Wersaliki to kolejna nazwa dla wielkich liter alfabetu, ale z pewnością dużo powszechniejsza niż majuskuła! Wersaliki bywają mylone z kapitalikami — te drugie z kolei faktycznie wyglądają jak wielkie litery (mają ich kształt), ale wysokość nie przekracza małych liter!
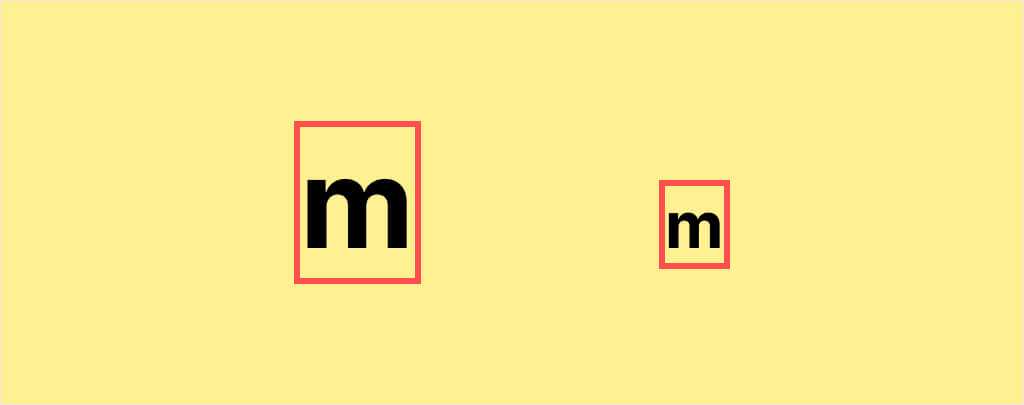
Wysokość x

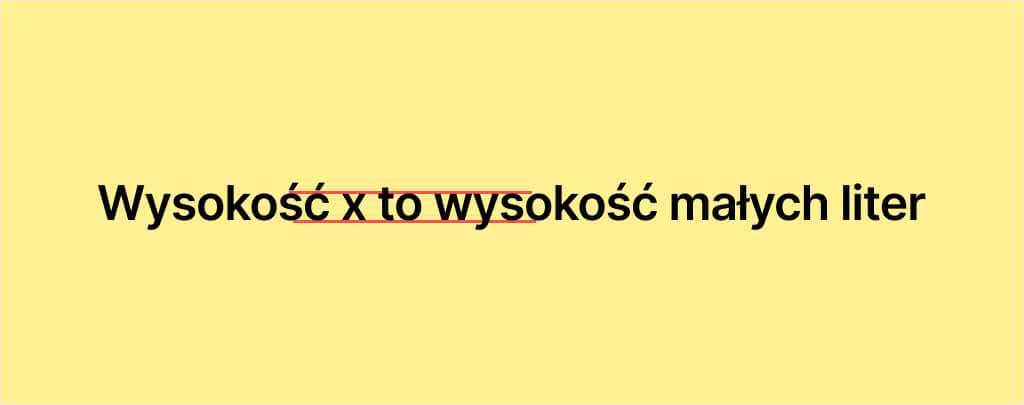
Wysokość x (x-height) to… wysokość litery x… Ale jak to ma się do typografii? Ano tak, że wysokością x określa się wysokość między linią bazową (czyli linią, na której stoją litery) do średniej linii (czyli tej, do której sięgają małe litery).
Podsumowując, wysokość x to wysokość wszystkich małych liter bez wydłużeń dolnych i górnych, czyli a, e, m, n, o itd. Oczywiście jest względna, bo zależna bezpośrednio od kroju.
Z jak… zebza!

I to by było na tyle! Jeżeli szukacie więcej treści związanych z projektowaniem to zapraszam na mój kanał na YouTube by Zebza lub dopisanie się do zebzowego newslettera.